
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Bloccare -elementi di livello
UN bloccare L'elemento -level inizia sempre su una nuova riga e occupa l'intera larghezza disponibile (si estende a sinistra ea destra il più possibile). L'elemento è a bloccare elemento di livello. Esempi di bloccare -elementi di livello:
Allo stesso modo, potresti chiedere, cos'è il blocco di visualizzazione CSS?
Il visualizza CSS proprietà imposta se un elemento è trattato come a bloccare o in linea elemento e il layout utilizzato per i suoi figli, come layout di flusso, griglia o flex. Il tipo esterno imposta la partecipazione di un elemento al layout del flusso; il tipo interno imposta il layout dei bambini.
Allo stesso modo, cos'è inline e block nei CSS? In linea e Blocca Elementi Gli elementi HTML si dividono in due categorie principali: bloccare -come e in linea elementi. L'elemento è a bloccare elemento di livello. In linea elementi (,
,, ecc.) occupano solo lo spazio necessario. Non devono iniziare su una nuova riga.
Inoltre, come faccio a creare un blocco in CSS?
UN bloccare l'elemento inizia sempre su una nuova riga e riempie lo spazio orizzontale a sinistra ea destra nella pagina web. Puoi aggiungere margini e padding su tutti e quattro i lati di qualsiasi bloccare elemento - in alto, a destra, a sinistra e in basso. Alcuni esempi di bloccare gli elementi sono an
tag.
Qual è la differenza tra blocco e blocco in linea?
Inoltre, con display: in linea - bloccare , vengono rispettati i margini/imbottiture superiore e inferiore, ma con visualizzazione: in linea non sono. Rispetto alla visualizzazione: bloccare , il sindaco differenza è quel display: in linea - bloccare non aggiunge un'interruzione di riga dopo l'elemento, quindi l'elemento può sedersi accanto ad altri elementi.
Consigliato:
Che cos'è un blocco della cache?

Blocco cache - L'unità di base per l'archiviazione della cache. Può contenere più byte/parole di dati. cache line - Uguale al blocco cache. tag - Un identificatore univoco per un gruppo di dati. Poiché diverse regioni di memoria possono essere mappate in un blocco, il tag viene utilizzato per differenziarle
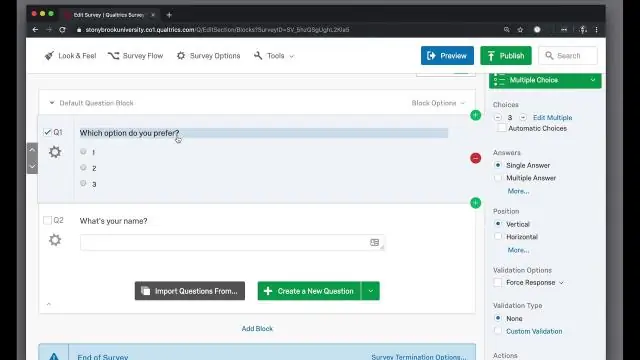
Che cos'è un blocco di domande in qualtrics?

Un blocco è un gruppo di domande che vengono visualizzate come un insieme all'interno del tuo sondaggio. Ogni sondaggio include almeno un blocco di domande. In genere, le domande sono separate in blocchi allo scopo di visualizzare in modo condizionale un intero blocco di domande o per presentare in modo casuale interi blocchi di domande
Che cos'è il blocco TX in Oracle?

Un blocco di riga, chiamato anche blocco TX, è un blocco su una singola riga della tabella. Una transazione acquisisce un blocco di riga per ogni riga modificata da un'istruzione INSERT, UPDATE, DELETE, MERGE o SELECT FOR UPDATE. Oracle Database inserisce automaticamente un blocco esclusivo sulla riga aggiornata e un blocco subesclusivo sulla tabella
Che cos'è un indirizzo di blocco?

L'indirizzamento a blocchi logici è una tecnica che consente a un computer di indirizzare un disco rigido più grande di 528 megabyte. Un indirizzo di blocco logico è un valore a 28 bit che mappa un indirizzo specifico del settore della testata sul disco
Che cos'è il riempimento del blocco in flash?

La funzione Blocca riempimento consente di controllare come viene applicato un riempimento, essenzialmente bloccandone la posizione in modo che, a seconda di dove sono posizionate le forme rispetto al gradiente, un gradiente si estende su tutte le forme
