
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Come configurare Vue. js in 5 semplici passaggi usando vue-cli
- Passaggio 1 npm install -g vue -cli. Questo comando verrà installato vue -cli globalmente.
- Sintassi del passaggio 2: vue init esempio: vue init webpack-semplice nuovo-progetto.
- Passaggio 3 cd nuovo-progetto. Cambia directory nella cartella del tuo progetto.
- Passaggio 4 npm installazione.
- Passaggio 5 npm esegui dev.
Allo stesso modo, come posso avviare Vue?
Vedi CLI
- vue crea vue-app. Ti verrà data un'opzione per eseguire l'impostazione predefinita o manuale e possiamo semplicemente selezionare l'impostazione predefinita. Vue CLI v3.7.0 ?
- cd vue-app npm run serve # o filato serve. Una volta fatto, puoi navigare su https://localhost:8080/ per vedere la pagina predefinita.
- importa Vue da 'vue' importa App da './App.vue' Vue. config.
Allo stesso modo, come posso configurare Vue 3? Ti consigliamo di seguire questi passaggi:
- Clona il sorgente su github.
- Installa le dipendenze eseguendo il filo.
- Costruisci il progetto usando filato build vue -f global.
- Usa packages/vue/dist/vue. globale. js per giocare con Vue 3.
Ci si potrebbe anche chiedere, come posso eseguire la riga di comando di Vue?
All'interno di un Vedi CLI progetto, @ vue / cli -service installa un binario denominato vue - cli -servizio. Puoi accedere al binario direttamente come vue - cli -service negli script npm o come./node_modules/. bidone/ vue - cli -servizio dal terminale. Puoi correre script con funzionalità aggiuntive utilizzando la GUI con il vue comando ui.
Chi usa Vue JS?
Secondo quanto riferito, 2467 aziende usa Vue . js nei loro stack tecnologici, tra cui 9GAG, Kmong e GitLab.
Consigliato:
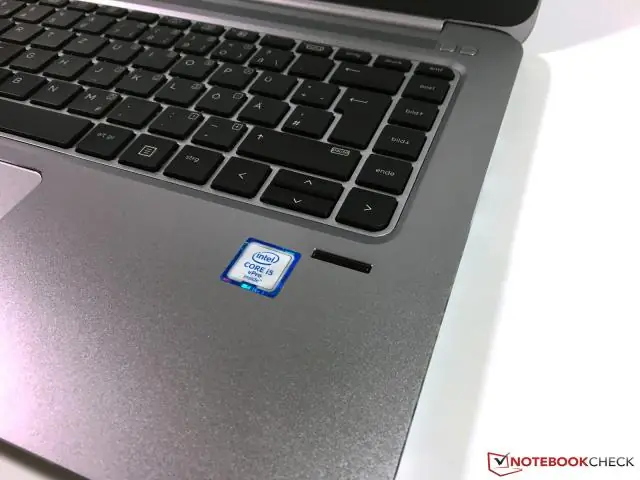
Come si configura l'impronta digitale su HP Elitebook?

Come configurare l'accesso tramite impronta digitale a Windows Hello Vai su Impostazioni > Account. Scorri fino a Windows Hello e fai clic su Configura nella sezione Impronte digitali. Fare clic su Inizia. Inserisci il tuo PIN. Scansiona il dito sul lettore di impronte digitali. Fare clic su Aggiungi un altro se si desidera ripetere il processo con un altro dito o chiudere il programma
Come si configura il firewall del database SQL di Azure?

Usare il portale di Azure per gestire le regole del firewall IP a livello di server Per impostare una regola del firewall IP a livello di server dalla pagina della panoramica del database, selezionare Imposta firewall del server sulla barra degli strumenti, come mostrato nell'immagine seguente. Seleziona Aggiungi IP client sulla barra degli strumenti per aggiungere l'indirizzo IP del computer che stai utilizzando, quindi seleziona Salva
Come si configura NodeMCU?

Ecco come programmare il NodeMCU usando l'IDE di Arduino. Passaggio 1: collega il tuo NodeMCU al tuo computer. È necessario un cavo USB micro B per collegare la scheda. Passaggio 2: apri l'IDE di Arduino. Devi avere almeno Arduino IDE versione 1.6. Passaggio 3: far lampeggiare un LED utilizzando NodeMCU
Come si configura MariaDB?

Come configurare MariaDB su un VPS Passaggio 1: accedere a VPS. Per prima cosa, devi accedere al tuo VPS. Passaggio 2: installa MariaDB. Puoi installare MariaDB usando il gestore di pacchetti di CentOS, yum. Passaggio 3: proteggi il tuo database. Passaggio 4: consentire l'accesso a MariaDB tramite il firewall. Passaggio 5: testare MariaDB
Come si configura il fax digitale HP?

Finestre. Aprire il software della stampante HP. Fare doppio clic su Azioni fax, quindi su Configurazione guidata fax digitale. Segui le istruzioni sullo schermo. Mac OS X. Fare clic su Archivio fax digitale. Segui le istruzioni sullo schermo. Dopo aver inserito le informazioni richieste, fare clic su Salva e prova per effettuare. Server web integrato (EWS)
