
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Il modello a oggetti documento ( DOM ) è un'interfaccia di programmazione per documenti HTML e XML. Rappresenta la pagina in modo che i programmi possano modificare la struttura, lo stile e il contenuto del documento. Il modello a oggetti documento ( DOM ) rappresenta lo stesso documento in modo che possa essere manipolato.
Tenendo questo in considerazione, a cosa serve il DOM?
Il DOM (Document Object Model) è un'interfaccia che rappresenta il modo in cui i tuoi documenti HTML e XML vengono letti dal browser. Consente a un linguaggio (JavaScript) di manipolare, strutturare e modellare il tuo sito web.
Allo stesso modo, qual è la differenza tra BOM e Dom? BOM significa che il modello oggetto del browser. l'oggetto finestra è supportato da tutti i browser rappresenta il browser della finestra. Tutti gli oggetti, le funzioni e le variabili JavaScript globali diventano automaticamente membri dell'oggetto finestra. DOM -> DocumentObject Model in JavaScript è l'API per accedere agli elementi all'interno del documento.
Oltre a questo, qual è il DOM in JavaScript?
JavaScript - Document Object Model o DOM . Un oggetto Document rappresenta il documento HTML visualizzato in quella finestra. L'oggetto Document ha varie proprietà che fanno riferimento ad altri oggetti che consentono l'accesso e la modifica del contenuto del documento.
Come funziona il DOM?
Il modello a oggetti documento ( DOM ) è un'interfaccia di programmazione per documenti HTML e XML. Rappresenta la pagina in modo che i programmi possano modificare la struttura, lo stile e il contenuto del documento. Il DOM rappresenta il documento come nodi e oggetti. In questo modo, i linguaggi di programmazione possono connettersi alla pagina.
Consigliato:
Che cos'è esattamente un container docker?

Un container Docker è una piattaforma di sviluppo software open source. Il suo principale vantaggio è quello di impacchettare le applicazioni in contenitori, consentendo loro di essere portabili su qualsiasi sistema che esegue un sistema operativo (OS) Linux o Windows. Una macchina Windows può eseguire contenitori Linux utilizzando una macchina virtuale (VM)
Che cos'è il parser DOM XML?

Il parser DOM è progettato per lavorare con XML come un oggetto grafico (una struttura ad albero) in memoria, il cosiddetto "Document Object Model (DOM)". In primo luogo, il parser attraversa il file XML di input e crea oggetti DOM corrispondenti ai nodi nel file XML . Questi oggetti DOM sono collegati tra loro in una struttura ad albero
Riesci a disegnare un triangolo che ha esattamente una linea di simmetria?

(a) Sì, possiamo disegnare un triangolo isoscele che ha solo 1 linea di simmetria
Che cos'è esattamente DevOps?

DevOps (sviluppo e operazioni) è una frase di sviluppo software aziendale utilizzata per indicare un tipo di relazione agile tra sviluppo e operazioni IT. L'obiettivo di DevOps è quello di cambiare e migliorare la relazione sostenendo una migliore comunicazione e collaborazione tra queste due unità aziendali
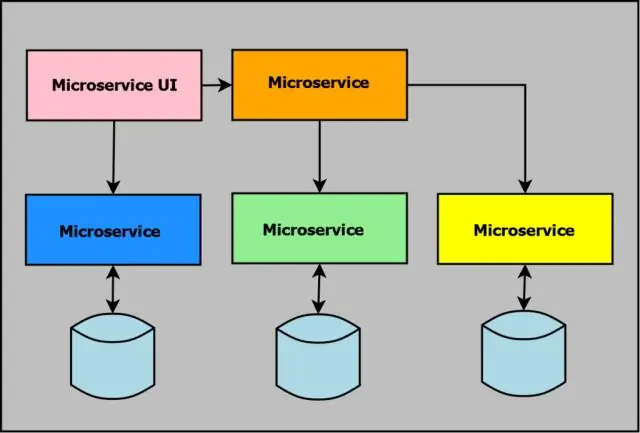
Che cosa sono esattamente i microservizi?

I microservizi sono una tecnica di sviluppo software, una variante dello stile strutturale dell'architettura orientata ai servizi (SOA), che organizza un'applicazione come una raccolta di servizi ad accoppiamento libero. In un'architettura di microservizi, i servizi sono granulari e i protocolli sono leggeri
