
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Il < percentuale > CSS il tipo di dati rappresenta a percentuale valore. Viene spesso utilizzato per definire una dimensione come relativa all'oggetto genitore di un elemento. Numerose proprietà possono utilizzare percentuali, come width, height, margin, padding e font-size.
In questo modo dovrei usare le percentuali nei CSS?
Anche un'altra cosa da considerare sono i pixel e percentuali per i caratteri. Ecco la mia regola empirica: se stai sviluppando un sito web con percentuali , usa le percentuali per il carattere, per motivi di mantenimento delle proporzioni corrette. Se stai sviluppando un sito web con pixel, utilizzo pixel per il carattere.
Inoltre, quale affermazione descrive meglio i valori percentuali nei CSS? È la frazione di valore che è venuto prima. È il più piccolo elemento controllabile sullo schermo. È sempre la larghezza di un rientro.
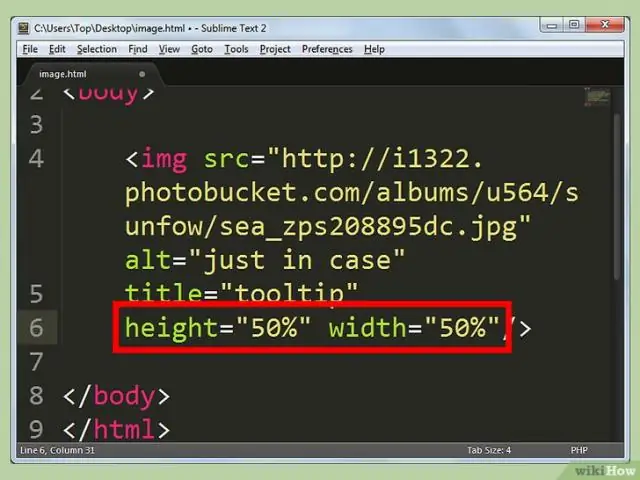
Oltre sopra, possiamo dare l'altezza in percentuale in CSS?
Il altezza la proprietà imposta il altezza di un elemento. Il altezza di un elemento non include padding, bordi o margini! Se altezza è set a un valore numerico (come pixel, (r)em, percentuali ) allora se il contenuto non rientra nei limiti specificati altezza , esso volere straripamento.
Qual è la differenza tra PX e percentuale nei CSS?
Pixel ( px ): Pixel sono unità di dimensioni fisse che vengono utilizzate nei media dello schermo (cioè da leggere sullo schermo del computer). I punti sono molto simili pixel , in quanto sono unità di dimensioni fisse e non possono essere ridimensionate. Per cento (%): Il per cento l'unità è molto simile all'unità "em", salvo per alcuni fondamentali differenze.
Consigliato:
Qual è la percentuale di modelle photoshoppate?

“È il nostro lavoro come attori e/o modelli essere in forma. Abbiamo accesso a palestre, istruttori e cibo sano. E poi, oltre a questo, il 99,9 percento delle volte le immagini vengono modificate con Photoshop
Possiamo dare un'imbottitura in percentuale?

Percentuali: la dimensione del padding è relativa alla larghezza dell'area del contenuto di quell'elemento (cioè la larghezza all'interno, e non include, il padding, il bordo e il margine dell'elemento). Quindi, se il tuo #wrapper è largo 940px, 5% padding = 0,05 × 940 pixel = 47 pixel
Quale percentuale del mondo ha i social media?

Nel 2018, si stima che 2,65 miliardi di persone utilizzassero i social media in tutto il mondo, un numero destinato ad aumentare fino a quasi 3,1 miliardi nel 2021. La penetrazione dei social network è in costante aumento in tutto il mondo e a gennaio 2019 si è attestata al 45%
Quale percentuale di siti Web utilizza HTML?

L'HTML è utilizzato dall'83,5% di tutti i siti web
Qual è la percentuale di americani che possiede un laptop?

Fonte: US Census Bureau, sondaggio AmericanCommunity 2015. Tra tutte le famiglie, il 78% aveva un desktop o un laptop, il 75% aveva un computer palmare come uno smartphone o un altro computer portatile wireless e il 77% aveva un abbonamento a Internet a banda larga
