
- Autore Lynn Donovan [email protected].
- Public 2024-01-08 23:24.
- Ultima modifica 2025-01-22 17:28.
UN bloccare - elemento di livello può occupare una riga o più righe e ha un'interruzione di riga prima e dopo il elemento . Altri esempi di bloccare - tag di livello sono: Intestazione tag
aElenco (ordinato, non ordinato, descrizione e elemento dell'elenco) tag
,
,
In questo caso, qual è il contenuto a livello di blocco in HTML?
Bloccare gli elementi vengono visualizzati sullo schermo come se avessero un'interruzione di riga prima e dopo di essi. Ad esempio, th
,
,
,
,
,
,
,
,
,,
e gli elementi sono tutti livello di blocco elementi.
Inoltre, cosa sono gli elementi di blocco? Bloccare -livello elementi tipicamente contenente in linea elementi e altro bloccare -livello elementi . Quando reso visivamente, bloccare -livello elementi di solito iniziano su una nuova riga. I seguenti sono definiti come bloccare -livello elementi in HTML 4: INDIRIZZO -Indirizzo. BLOCCO CITAZIONE - Bloccare Quotazione.
Successivamente, la domanda è: cosa sono i tag in linea in HTML?
Elementi in linea sono quelli che occupano solo lo spazio delimitato dal tag definendo il elemento , invece di interrompere il flusso del contenuto. In questo articolo, esamineremo Elementi HTML in linea e come differiscono dal livello di blocco elementi.
Cosa sono i tag DIV e SPAN in HTML?
La differenza tra span e div è che a elemento span è in linea e di solito viene utilizzato per un piccolo pezzo di HTML all'interno di una riga (ad esempio all'interno di un paragrafo) mentre a div (divisione) elemento è block-line (che è fondamentalmente equivalente ad avere un'interruzione di riga prima e dopo di esso) e usato per raggruppare pezzi di codice più grandi.
Consigliato:
Che cosa funge da ulteriore livello di sicurezza a livello di sottorete in un VPC?

Un Network ACL (NACL) è un livello di sicurezza opzionale per il VPC che funge da firewall per controllare il traffico in entrata e in uscita da una o più sottoreti. L'ACL predefinito consente tutto il traffico in entrata e in uscita
Quali sono i servizi forniti al livello di rete per livello di collegamento dati?

Il servizio principale fornito consiste nel trasferire pacchetti di dati dal livello di rete sulla macchina mittente al livello di rete sulla macchina ricevente. Nella comunicazione effettiva, il livello di collegamento dati trasmette bit tramite gli strati fisici e il supporto fisico
Cosa sono i protocolli a livello di applicazione?

Protocolli a livello di applicazione. Le reti costruiscono i loro vari protocolli di comunicazione uno sopra l'altro. Sebbene l'IP consenta a un computer di comunicare attraverso una rete, mancano varie funzionalità che TCP aggiunge. SMTP, il protocollo utilizzato per l'invio di posta elettronica, è il protocollo cavallo di battaglia costruito su TCP/IP
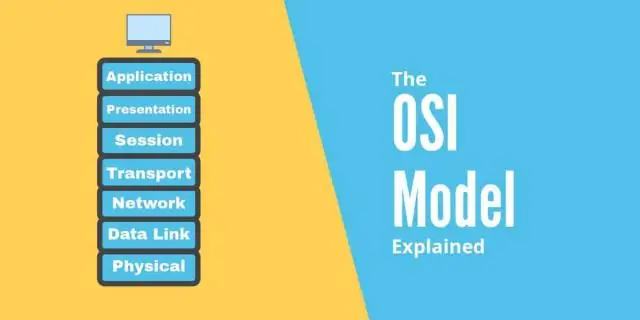
Qual è la funzione del livello di sessione OSI in quale livello opera il protocollo del router?

Nel modello di comunicazione Open Systems Interconnection (OSI), il livello di sessione risiede al livello 5 e gestisce l'impostazione e l'eliminazione dell'associazione tra due endpoint comunicanti. La comunicazione tra i due endpoint è nota come connessione
Che cosa sono i servizi a livello di applicazione?

Il livello dell'applicazione è il livello più alto della gerarchia del protocollo. È il livello in cui viene avviata la comunicazione effettiva. Utilizza i servizi del livello di trasporto, del livello di rete, del livello di collegamento dati e del livello fisico per trasferire i dati a un host remoto
