
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Ispeziona l'HTML generato di un controllo
- Fare clic con il pulsante destro del mouse e elemento e seleziona il Ispeziona elemento dal menu contestuale.
- Clicca il Ispeziona elemento pulsante (Ctrl + Maiusc + C) nell'angolo in alto a sinistra di Cromo DevTools e passa il mouse sopra il controllo.
In questo modo, come utilizzo la console in Chrome?
Per aprire lo sviluppatore console finestra accesa Cromo , utilizzo la scorciatoia da tastiera Ctrl Shift J (su Windows) o Ctrl Option J (su Mac). In alternativa, puoi utilizzo il Cromo menu nella finestra del browser, seleziona l'opzione "Altri strumenti", quindi seleziona "Strumenti per sviluppatori".
Inoltre, come posso ispezionare l'elemento in Chrome? Passaggi per ispezionare l'elemento su Google Chrome:
- Apri qualsiasi sito su Chrome e seleziona l'elemento che desideri ispezionare.
- Fare clic su tre punti verticali nella barra laterale, verrà visualizzato un menu a discesa, quindi selezionare Altri strumenti -> Strumenti per sviluppatori.
- Apparirà la casella degli elementi e potrai apportare le modifiche necessarie.
Sapete anche, come posso ispezionare l'elemento nella console?
Il più semplice è fare clic con il pulsante destro del mouse in un punto qualsiasi della pagina e quindi selezionare ' Ispeziona elemento ' nel menu contestuale che appare. Puoi anche avviare gli strumenti per sviluppatori utilizzando una scorciatoia da tastiera. La scorciatoia per la maggior parte dei browser su Mac è Alt + Command + I, per Windows puoi usare Ctrl + Shift + I.
Come si disattiva Ispeziona elemento in Chrome?
Nascondi temporaneamente elementi in Chrome, Firefox e Edge
- Mentre sei sulla pagina, tocca il tasto F12 per aprire gli Strumenti per sviluppatori del browser.
- Usa l'Inspector per evidenziare un elemento nella pagina che desideri rimuovere da esso.
- Se necessario, regolare la posizione nel codice.
Consigliato:
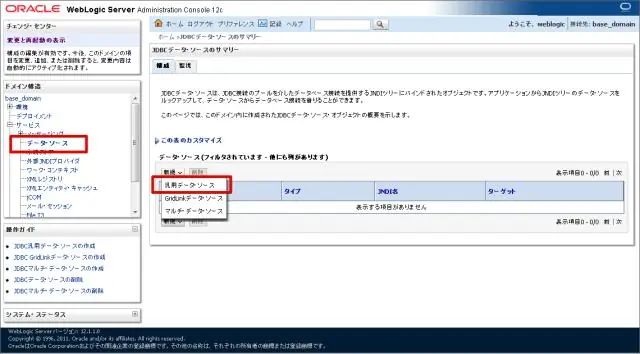
Dov'è il nome JNDI nella console WebLogic?

Fare clic sul nodo Server per espanderlo ed esporre i nomi dei server attualmente amministrati tramite la console. Fare clic sul nome del server di cui si desidera visualizzare l'albero JNDI. Scorri verso il basso fino alla fine del riquadro Configurazione e fai clic sul collegamento "Visualizza albero JNDI"
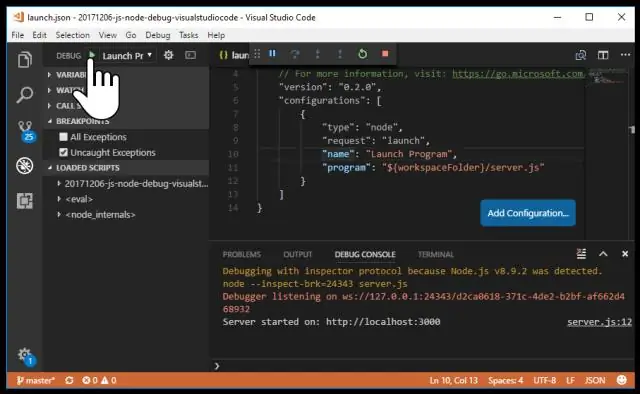
Come posso cancellare la console nel nodo JS?

Può essere utilizzato con Python, Node JS o qualsiasi interprete che presumibilmente utilizza il terminale. Tendo a cancellare molte volte, quindi questo è molto utile. Invece di cancellare in Gnome Terminal puoi semplicemente fare Ctrl + L, non ha nulla a che fare con l'esecuzione di REPL. Basta usare CTRL + L su Windows per cancellare la console
Come posso stampare su console in HTML?

Html. Quindi apri la console. html sul browser (ad esempio chrome), fare clic con il tasto destro del mouse sul browser e fare clic su ispeziona. Fai clic su console dalla scheda di ispezione, vedrai la console stampata da 'Hello Javascript')
Come posso ispezionare l'elemento in IE?

Ispezionare gli elementi in InternetExplorer Per abilitare gli strumenti di sviluppo, premere F12. Oppure vai al menu Strumenti e seleziona Strumenti per sviluppatori. Per visualizzare il menu Strumenti, premere Alt+X. Per ispezionare gli elementi su una pagina web, fai clic con il pulsante destro del mouse sulla pagina, quindi seleziona Ispeziona elemento
Quale registro di controllo mostra una cronologia di ogni attività eseguita nella Console di amministrazione Google e chi ha eseguito l'attività?

Il log di controllo dell'amministratore mostra una cronologia di ogni attività eseguita nella Console di amministrazione Google e quale amministratore ha eseguito l'attività. In qualità di amministratore della tua organizzazione, esamina questo log di controllo per tenere traccia di come i tuoi amministratori gestiscono i servizi Google del tuo dominio
