
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Classe in html:
La classe è un attributo che specifica uno o più nomi di classe per un HTML elemento . L'attributo class può essere utilizzato su qualsiasi HTML elemento . Il nome della classe può essere utilizzato da CSS e JavaScript per eseguire determinate attività per elementi con il nome della classe specificato.
Quindi, come si assegna una classe in HTML?
classe selettore seleziona gli elementi con uno specifico classe attributo. Per selezionare elementi con uno specifico classe , scrivi un carattere punto (.), seguito dal nome del classe . Puoi anche specificare che solo specifico HTML gli elementi dovrebbero essere influenzati da a classe.
Sapete anche, cos'è l'attributo di stile in HTML? Definizione e utilizzo. Il attributo di stile specifica un inline stile per un elemento. Il attributo di stile sovrascriverà qualsiasi stile impostato globalmente, ad es. stili specificato nel < stile > etichetta o in un esterno stile lenzuolo.
Allo stesso modo, come si aggiunge un attributo di classe?
Per aggiungi una classe , vai al tuo elemento, e proprio come gli ID, tu aggiungi classe = (Invece di id=) e inserisci il tuo classe nome. "Seleziona il classe intro e imposta lo spessore del carattere in grassetto."
Perché usiamo la classe in HTML?
Viene utilizzata la classe in HTML fare riferimento CSS (Cascading style sheet), a cui noi applichiamo uno stile o una proprietà nel file CSS. Viene utilizzata la classe in HTML fare riferimento CSS (Cascading style sheet), a cui noi applichiamo uno stile o una proprietà nel file CSS.
Consigliato:
Qual è la differenza tra classe interna e classe annidata?

La classe che viene dichiarata senza l'uso di static viene chiamata classe interna o classe nidificata non statica. La classe nidificata statica è a livello di classe come altri membri statici della classe esterna. Considerando che la classe interna è legata all'istanza e può accedere ai membri dell'istanza della classe che lo racchiude
Qual è la differenza tra un campo e un attributo?

Campo Un membro dati di una classe. AttributeAn attributo è un altro termine per un campo. È in genere un campo pubblico a cui è possibile accedere direttamente. Vediamo un caso particolare di Array, l'array è in realtà un oggetto e stai accedendo al valore costante pubblico che rappresenta la lunghezza dell'array
Qual è l'uso dell'attributo di sfondo?

L'attributo background può essere utilizzato anche per controllare lo sfondo di un elemento HTML, in particolare gli sfondi del corpo della pagina e della tabella. Puoi specificare un'immagine su setbackground della tua pagina HTML o tabella. Nota − Attributo Thebackground deprecato in HTML5. Non usare questo attributo
Qual è un attributo?

In generale, un attributo è una proprietà o una caratteristica. Il colore, ad esempio, è un attributo dei tuoi capelli. Nell'Hypertext Markup Language (HTML), un attributo è una caratteristica di un elemento della pagina, come un carattere. Un utente HTML può impostare gli attributi del carattere, come dimensione e colore, su valori diversi
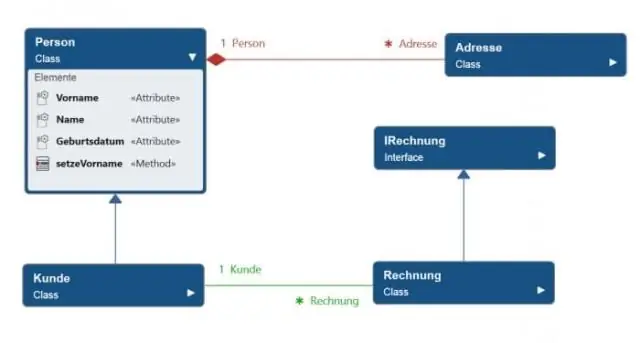
Qual è la classe spiegare la struttura della classe?

Nella programmazione orientata agli oggetti, una classe è una definizione di modello del metodo s e della variabile s in un particolare tipo di oggetto. Quindi, un oggetto è un'istanza specifica di una classe; contiene valori reali invece di variabili. La struttura di una classe e delle sue sottoclassi è chiamata gerarchia di classi
