
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Il Collegare () la funzione collega a Reagire componente per a Redux negozio. Fornisce il suo collegato componente con i pezzi dei dati di cui ha bisogno dal negozio e le sue funzioni Potere utilizzare per inviare azioni al negozio.
Considerando questo, come funziona Redux con reagire?
Redux è un contenitore di stato prevedibile per le app JavaScript. Puoi usare Redux insieme a Reagire o con qualsiasi altra libreria di viste. Esso è minuscolo (2kB, comprese le dipendenze). In breve, Redux ti consente di gestire lo stato per le tue applicazioni web costruite in qualsiasi framework JavaScript come Reagire , Meteor o Angolare.
Allo stesso modo, perché usiamo Redux con react? Ti aiuta a scrivere applicazioni che si comportano in modo coerente, vengono eseguite in ambienti diversi (client, server e nativi) e sono facili da testare. In poche parole, Redux è uno strumento di gestione dello stato. Mentre è per lo più Usato insieme a Reagire , può essere Usato con qualsiasi altro framework o libreria JavaScript.
Anche la domanda è, è necessario Redux per reagire?
In generale, usa Redux quando si dispone di quantità ragionevoli di dati che cambiano nel tempo, hai bisogno un'unica fonte di verità, e scopri che si avvicina come mantenere tutto a un livello superiore Reagire lo stato del componente non è più sufficiente. Tuttavia, è anche importante capire che usando Redux arriva con dei compromessi.
Che cos'è ownProps in Redux?
proprioProps sono gli attributi che vengono passati quando viene utilizzato il componente. In semplice React, questi sarebbero semplicemente chiamati oggetti di scena. per esempio in Footer.js il FilterLink è usato come: All
Consigliato:
Come faccio a registrare un codice di accesso Connect?

Registrazione con un codice di accesso È possibile registrarsi a Connect in pochi semplici passaggi. Dopo aver inserito l'URL della sezione nel browser, ti verrà chiesto di inserire il tuo indirizzo email (A) e fare clic su Inizia (B). Inserisci i tuoi dati, accetta i termini e Continua (A). Inserisci il tuo codice di accesso (A) e fai clic su Riscatta (B)
I raccordi push to connect sono affidabili?

Gli studi hanno dimostrato che si tratta di connessioni affidabili adatte a qualsiasi raccordo per tubi, anche quelle nascoste all'interno di pareti e soffitti finiti. Quando si realizzano giunti per tubi in CPVC, PEX o rame, i raccordi a innesto sono di gran lunga il modo più rapido e semplice per procedere
Come posso trasferire un'app da Xcode a iTunes Connect?

Ruolo richiesto: Agente del team / Titolare del conto. Fai clic su "Le mie app" nella home page. Verrà visualizzato un elenco di tutte le app. Seleziona l'app che desideri trasferire e scorri fino alla sezione "Informazioni aggiuntive", fai clic su "Trasferisci app", quindi fai clic su "Fine"
Come si installa una valvola push connect?

VIDEO Quindi, come funzionano le valvole push connect? Tutto spingere -si adatta opera utilizzando tre elementi primari: una pinza caratterizzata da un anello di denti metallici che afferra saldamente il tubo, uno o più O-ring che creano una tenuta stagna e un meccanismo di bloccaggio che tiene insieme il tutto.
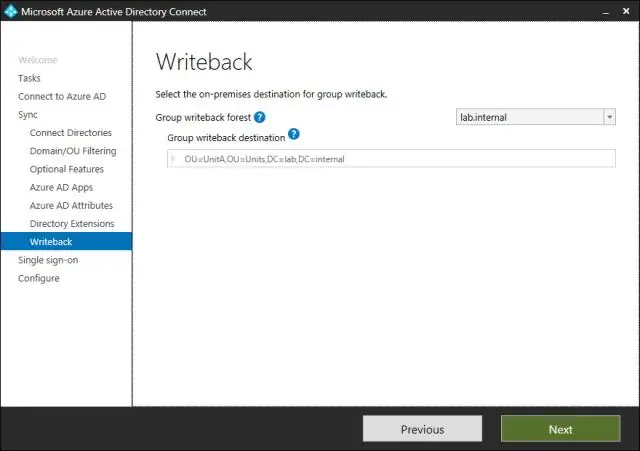
Come si abilita la password di sincronizzazione in Azure AD Connect?

Per abilitare la sincronizzazione dell'hash delle password: nel server Azure AD Connect aprire la procedura guidata di Azure AD Connect e quindi selezionare Configura. Seleziona Personalizza opzioni di sincronizzazione, quindi seleziona Avanti
