
Sommario:
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Come specificare un collegamento esterno
- Definire il foglio di stile.
- Creare un collegamento elemento nell'area di testa della pagina HTML per definire il collegamento tra HTML e CSS pagine.
- Impostare il collegamento 's relazione impostando l'attributo rel = “stylesheet”.
- Specificare il tipo di stile impostando type = “text/ css “.
Successivamente, ci si potrebbe anche chiedere, come uso i CSS in HTML?
Riassunto capitolo
- Usa l'attributo di stile HTML per lo stile in linea.
- Usa l'elemento HTML per definire il CSS interno.
- Usa l'elemento HTML per fare riferimento a un file CSS esterno.
- Usa l'elemento HTML per memorizzare ed elementi.
- Usa la proprietà CSS color per i colori del testo.
Allo stesso modo, quali sono i 3 tipi di CSS? Esistono i seguenti tre tipi di CSS:
- CSS in linea.
- CSS interno.
- CSS esterno.
Inoltre, dove inserisco i CSS in HTML?
Introduzione. Generalmente, CSS è scritto in un separato CSS file (con estensione. css ) o in un tag all'interno del tag, ma c'è un terzo luogo che è anche valido. Il terzo luogo tu puoi scrivere CSS è all'interno di an HTML tag, utilizzando l'attributo style.
Cos'è Hgroup?
L'HTML < hgroup > tag viene utilizzato per definire l'intestazione di un documento o di una sezione HTML. In particolare, viene utilizzato per raggruppare un insieme di
Consigliato:
Come si usa flex nei CSS?

Riepilogo Usa display: flex; per creare un contenitore flessibile. Utilizza il contenuto giustificato per definire l'allineamento orizzontale degli elementi. Usa align-item per definire l'allineamento verticale degli elementi. Usa flex-direction se hai bisogno di colonne invece di righe. Usa i valori di inversione di riga o di inversione di colonna per invertire l'ordine degli articoli
Come colleghi i contatti di Facebook a Gmail?

Aggiungi i tuoi amici di Facebook al file CSV dei contatti di Gmail all'elenco dei contatti di Gmail, apri la pagina dei contatti di Gmail e fai clic su Importa nell'angolo in alto a destra. Fare clic su Sfoglia, individuare e selezionare il file Export Friends.csv, selezionare "Aggiungi anche questi contatti importati a", scegliere Nuovo gruppo e fare clic su Importa
Come colleghi i tuoi contatti di Facebook al tuo telefono?

Per caricare i contatti del tuo cellulare su Facebook: Dall'app Facebook per iPhone o Android, tocca. Tocca Amici. Tocca Carica contatti sul banner in basso, quindi tocca Inizia. Da Chat, tocca la tua immagine del profilo nell'angolo in alto a sinistra. Tocca Persone. Tocca Carica contatti per attivare o disattivare questa impostazione
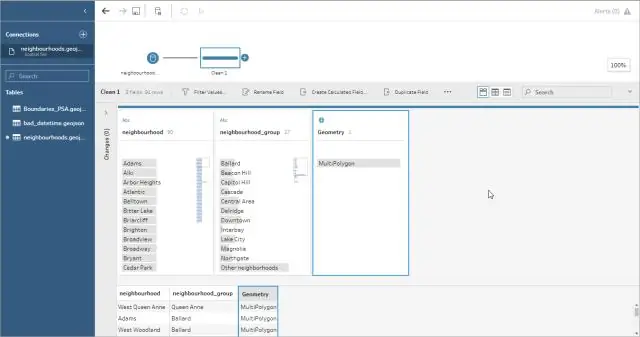
Come colleghi i dati in Tableau?

Connetti da Tableau Desktop Avvia Tableau Desktop e nel riquadro Connetti, in Cerca dati, seleziona Tableau Server. Per connetterti a Tableau Server, immetti il nome del server, quindi seleziona Connetti. Per accedere: seleziona un'origine dati dall'elenco delle origini dati pubblicate
Come colleghi il tuo casco da moto al tuo Bluetooth?

Tutto quello che devi fare è premerlo per attivare la funzione Bluetooth del casco. Vai alle impostazioni Bluetooth del tuo telefono e trova questo dispositivo. Una volta trovato, puoi fare clic e accoppiarlo. Nel caso di un casco Bluetooth in cui dovrai collegare un dispositivo Bluetooth, anche l'accoppiamento con esso non è molto problematico
