
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Tutorial SASS fornisce concetti di base e avanzati di SASS . SASS è un'estensione di CSS. È anche conosciuto come preprocessore CSS. I nostri Tutorial SASS include tutti gli argomenti di SASS linguaggio come installazione, comandi, script, import, mixin, ereditarietà, estensione, variabili, operatori, espressione ecc.
A questo proposito a cosa serve Sass?
Sass (che sta per Foglio di stile sintatticamente fantastico) è un'estensione di CSS che ti consente di utilizzo cose come variabili, regole nidificate, importazioni in linea e altro. Aiuta anche a mantenere le cose organizzate e ti permette di creare fogli di stile più velocemente. Sass è compatibile con tutte le versioni di CSS.
Allo stesso modo, come imparo SCSS? 4. Impara SASS e SCSS
- Imposta un progetto SAAS.
- Comprendere e applicare il nesting SAAS.
- Utilizzare e applicare il concetto di segmentazione.
- Integra le variabili SAAS nel tuo lavoro.
- Comprendere i mixin SCSS e le funzioni SCSS.
- Crea i tuoi Mixin.
- Conoscere e applicare le Best Practice.
Inoltre, per sapere cos'è il corso SASS?
SASS (Syntactically Awesome Stylesheet) è un pre-processore CSS, che aiuta a ridurre le ripetizioni con i CSS e fa risparmiare tempo. È un linguaggio di estensione CSS più stabile e potente che descrive strutturalmente lo stile del documento.
Qual è la differenza tra SCSS e sass?
La base differenza è la sintassi. Mentre SASS ha una sintassi sciolta con spazi bianchi e senza punto e virgola, il SCSS assomiglia di più a CSS . SASS sta per Syntactically Awesome StyleSheets. È un'estensione di CSS che aggiunge potenza ed eleganza al linguaggio di base.
Consigliato:
Che cos'è un processo in un sistema operativo Che cos'è un thread in un sistema operativo?

Un processo, nei termini più semplici, è un programma in esecuzione. Uno o più thread vengono eseguiti nel contesto del processo. Un thread è l'unità di base a cui il sistema operativo alloca il tempo del processore. Il pool di thread viene utilizzato principalmente per ridurre il numero di thread dell'applicazione e fornire la gestione dei thread di lavoro
Che cos'è l'euristica della rappresentatività Che cos'è l'euristica della disponibilità?

L'euristica della disponibilità è una scorciatoia mentale che ci aiuta a prendere una decisione in base a quanto sia facile ricordare qualcosa. L'euristica della rappresentatività è una scorciatoia mentale che ci aiuta a prendere una decisione confrontando le informazioni con i nostri prototipi mentali
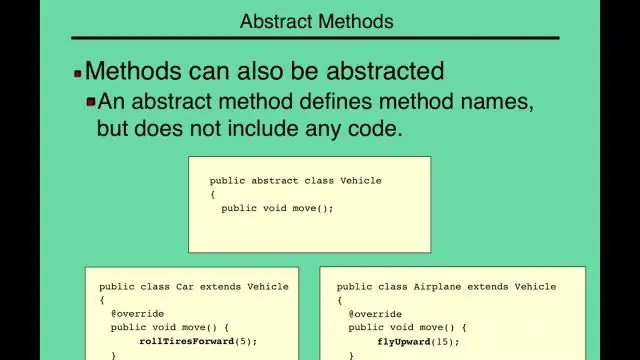
Che cos'è la classe astratta nel punto tutorial Java?

Una classe che contiene la parola chiave abstract nella sua dichiarazione è nota come classe astratta. Se una classe è dichiarata astratta, non può essere istanziata. Per usare una classe astratta, devi ereditarla da un'altra classe, fornire implementazioni dei metodi astratti al suo interno
Che cos'è il tutorial del processore ARM?

I processori ARM (o microcontrollori) sono una famiglia di potenti CPU che si basano sull'architettura RISC (Reduced Instruction SetComputer). I processori ARM sono disponibili dai piccoli microcontrollori come la serie ARM7 ai potenti processori come Cortex, una serie utilizzata negli smartphone di oggi
Che cos'è il tutorial di Ruby?

Ruby è un linguaggio di programmazione open source e completamente orientato agli oggetti. Il nostro tutorial Ruby include tutti gli argomenti di Ruby come installazione, esempio, operatori, istruzioni di controllo, loop, commenti, array, stringhe, hash, espressioni regolari, gestione dei file, gestione delle eccezioni, OOP, intervalli, iteratori
