
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
command + shift + p e si aprirà qualcosa del genere. Ora, digita ESLint all'interno della casella di ricerca e vedrai qualcosa di simile e devi selezionare il ESLint : Creare ESLint opzione di configurazione, e quindi vedrai il terminale integrato all'interno Codice di Visual Studio si aprirà con alcune opzioni di impostazione.
Sai anche, cos'è Eslint Vscode?
ESLint è uno strumento per "linting" il tuo codice. Può analizzare il tuo codice e avvisarti di potenziali errori. Affinché funzioni, è necessario configurarlo con regole specifiche. Fortunatamente, Standard fornisce un ESLint configurazione che chiunque può utilizzare. Codice VS è un popolare editor di codice creato da Microsoft.
Allo stesso modo, come posso utilizzare un codice più carino in Visual Studio? Configurazione con Visual Studio Code
- Installa il plugin Pretty VS Code. Apri la tavolozza dei comandi (sotto il sottomenu Visualizza o usando Cmd+Shift+P su Mac e Ctrl+Shift+P su Windows).
- Esegui Prettyer su un file.
- Esegui automaticamente Prettyer durante il salvataggio di un file.
Di conseguenza, come si configura Eslint?
passaggi:
- creare un progetto javascript.
- installa eslint come estensione nel tuo editor di codice VS.
- Installa eslint come pacchetto globale usando npm.
- inizializza eslint nel tuo progetto javascript.
- modifica il tuo file di configurazione di eslint nel tuo progetto.
Che formato vuoi che il tuo file di configurazione sia in Eslint?
ESLint supporta i file di configurazione in diversi formati:
- JavaScript: usa. eslintrc. js ed esporta un oggetto contenente la tua configurazione.
- YAML - usa. eslintrc.
- JSON: usa. eslintrc.
- Deprecato: uso. eslintrc, che può essere JSON o YAML.
- pacchetto. json - crea una proprietà eslintConfig nel tuo pacchetto.
Consigliato:
Come posso trovare la cronologia del codice di Visual Studio?

Puoi aprire questa finestra da "Vai a -> Cronologia navigazione" o semplicemente premendo Ctrl + Tab. Verrà visualizzato un elenco di tutti i file precedentemente navigati con Visual Studio Code. Ora puoi scorrere l'elenco e selezionare un file specifico
Come si disabilita l'analisi del codice in Visual Studio 2013?

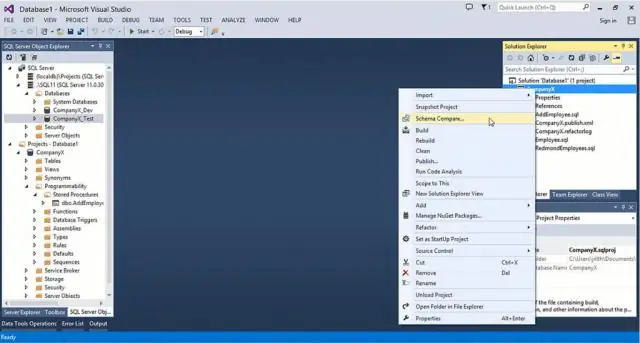
Per aprire questa pagina, fare clic con il pulsante destro del mouse sul nodo del progetto in Esplora soluzioni e selezionare Proprietà. Seleziona la scheda Analisi del codice. Per disabilitare l'analisi dell'origine in fase di compilazione, deseleziona l'opzione Esegui alla compilazione. Per disabilitare l'analisi della sorgente in tempo reale, deseleziona l'opzione Esegui all'analisi in tempo reale
Come posso creare un nuovo progetto JS nodo nel codice di Visual Studio?

Crea un nuovo nodo. js Apri Visual Studio. Crea un nuovo progetto. Premi Esc per chiudere la finestra di avvio. Apri il nodo npm e assicurati che siano presenti tutti i pacchetti npm richiesti. Se mancano dei pacchetti (icona del punto esclamativo), puoi fare clic con il pulsante destro del mouse sul nodo npm e scegliere Installa pacchetti npm mancanti
Come posso eseguire un codice di script groovy in Visual Studio?

Basta aggiungere la cartella bin del pacchetto Groovy decompresso alla variabile d'ambiente PATH. Installa l'estensione Code Runner per Visual Studio Code. Questa estensione può essere scaricata dal marketplace VS. Se questo è fatto, puoi almeno eseguire già lo script groovy
Come si usa il codice di debug in Visual Studio?

Una volta impostata la configurazione di avvio, avvia la sessione di debug con F5. In alternativa puoi eseguire la tua configurazione tramite la palette dei comandi (Ctrl+Shift+P), filtrando su Debug: Seleziona e avvia il debug o digitando 'debug' e selezionando la configurazione di cui vuoi eseguire il debug
