
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Modelli sono definiti all'interno del decoratore @Component. Sei in grado di definire HTML in linea modelli così come esterno modelli all'interno di file HTML. Puoi anche visualizzare i dati definiti all'interno del componente tramite interpolazione, nonché utilizzare vari condizionali all'interno del modello.
In questo modo, cos'è un modello in angolare?
Modelli in AngularJS sono semplicemente un file HTML riempito o arricchito con AngularJS cose come attributi e direttive. Una direttiva è un elemento marker che viene utilizzato per indirizzare un particolare attributo o classe per rendere il suo comportamento in base alle esigenze.
Inoltre, cosa sono i decoratori in angular 4? Decoratori sono un modello di progettazione utilizzato per separare la modifica o la decorazione di una classe senza modificare il codice sorgente originale. In AngularJS , decoratori sono funzioni che consentono di modificare un servizio, una direttiva o un filtro prima del suo utilizzo.
Tenendo questo in considerazione, quali sono i componenti in angular 4?
Componenti sono come gli elementi costitutivi di base in an Angolare applicazione. Componenti sono definiti utilizzando il decoratore @component. Un componente ha un selettore, un modello, uno stile e altre proprietà, utilizzando i quali specifica i metadati necessari per elaborare il componente.
Che cos'è la direttiva strutturale in angolare?
Direttive strutturali sono responsabili del layout HTML. Modellano o rimodellano i DOM struttura , in genere aggiungendo, rimuovendo o manipolando elementi. Come con altri direttive , applichi un direttiva strutturale a un elemento ospite. Ogni direttiva strutturale fa qualcosa di diverso con quel modello.
Consigliato:
Qual è la differenza tra un modello di database orientato agli oggetti e un modello relazionale?

La differenza tra database relazionale e database orientato agli oggetti è che il database relazionale memorizza i dati sotto forma di tabelle che contengono righe e colonne. Nei dati orientati agli oggetti i dati vengono archiviati insieme alle sue azioni che elaborano o leggono i dati esistenti. Queste sono le differenze fondamentali
Che cos'è il file spec in angolare?

I file delle specifiche sono test di unità per i file di origine. La convenzione per le applicazioni angolari è di avere a. spec. Vengono eseguiti utilizzando il framework di test javascript Jasmine tramite il test runner Karma (https://karma-runner.github.io/) quando si utilizza il comando ng test
Cos'è il modello in angolare?

Il modello in un'applicazione basata su MVC è generalmente responsabile della modellazione dei dati utilizzati nella vista e della gestione delle interazioni dell'utente come il clic sui pulsanti, lo scorrimento o la modifica di altre modifiche nella vista. Negli esempi di base, AngularJS utilizza l'oggetto $scope come modello
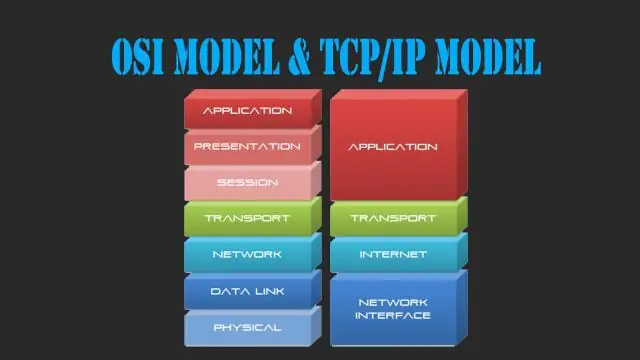
Qual è la differenza tra il modello OSI e il modello TCP IP?

1. OSI è uno standard generico, indipendente dal protocollo, che funge da gateway di comunicazione tra la rete e l'utente finale. Il modello TCP/IP si basa sui protocolli standard attorno ai quali si è sviluppata Internet. È un protocollo di comunicazione, che consente la connessione di host su una rete
Quale modello di progettazione utilizza angolare?

Github.com. Il modello di progettazione della facciata ci aiuta a costruire applicazioni Angular complesse fornendo un accesso semplificato a molti micro servizi Angular complessi
