
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Come vuoi solo il testo stesso a avvolgere devi usare flettere - avvolgere : orarap; tenere. proprio sulla stessa linea. Il testo automaticamente avvolgere quando non c'è abbastanza spazio.
Inoltre sapere è, come si avvolge un Flexbox?
Fare cose avvolgere Se vuoi farli avvolgere una volta che diventano troppo larghi devi aggiungere il flettere - avvolgere immobile con un valore di avvolgere , o usa la stenografia flettere -flow con valori di riga avvolgere o colonna avvolgere . Gli articoli saranno quindi avvolgere nel contenitore.
Allo stesso modo, cos'è il wrap CSS? Definizione e utilizzo. La parola- avvolgere proprietà consente di spezzare le parole lunghe e avvolgere sulla riga successiva. Valore predefinito: normale.
Di conseguenza, come funziona l'avvolgimento flessibile?
Il CSS flettere - avvolgere proprietà è usato per specificare se flettere Oggetti sono forzato in una singola riga o avvolto su più righe. Il flettere - avvolgere proprietà permette di abilitare la direzione di controllo in cui le linee sono impilato. Esso è utilizzato per designare un formato a riga singola o multilinea a flettere oggetti all'interno del flettere contenitore.
Posso usare Flexbox?
Flexbox è molto ben supportato dai browser moderni, tuttavia ci sono alcuni problemi che potresti incontrare. In questa guida noi volere guarda come va bene flexbox è supportato nei browser ed esamina alcuni potenziali problemi, risorse e metodi per creare soluzioni alternative e fallback.
Consigliato:
Come aggiungo del testo a un'immagine su Iphone?

Come aggiungere testo a una foto nell'editor di markup Toccare l'icona del testo (sembra una T maiuscola in una casella bianca). Tocca la casella di testo. Tocca Modifica. Digita le parole che desideri aggiungere all'immagine. Tocca Fine quando hai finito. Per cambiare il colore del tuo testo, scegli semplicemente dal menu dei colori
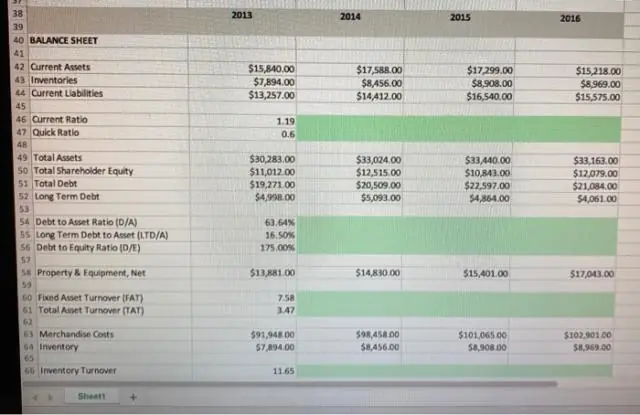
Come si usa il riempimento verde con testo verde scuro in Excel?

Seleziona uno stile di formattazione dal menu a discesa. Nel nostro esempio, sceglieremo Riempimento verde con testo verde scuro, quindi faremo clic su OK. La formattazione condizionale verrà applicata alle celle selezionate
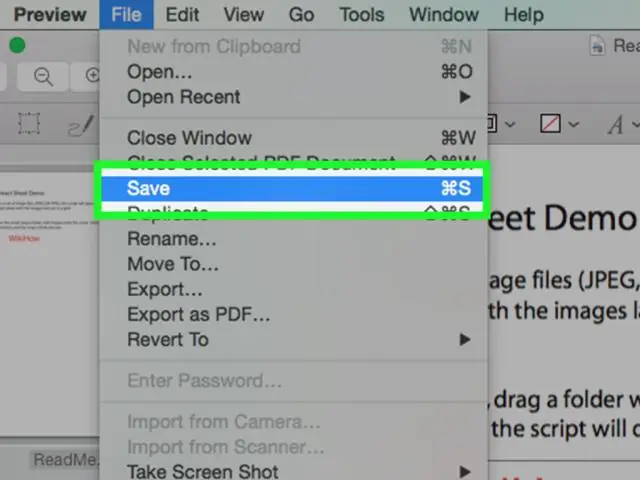
Come si affina il testo su un PDF?

Aumenta il contrasto di un PDF per rendere più nitido e scurire il testo Apri il file PDF con Anteprima. Dal menu "File", scegli "Esporta" Fai clic sul menu a discesa "Filtro al quarzo" e scegli "Diminuisci luminosità" Scegli "Salva"
Qual è lo scopo dei delimitatori in un nome di file di testo due delimitatori di file di testo comuni?

Un file di testo delimitato è un file di testo utilizzato per memorizzare dati, in cui ogni riga rappresenta un singolo libro, azienda o altro e ogni riga ha campi separati dal delimitatore
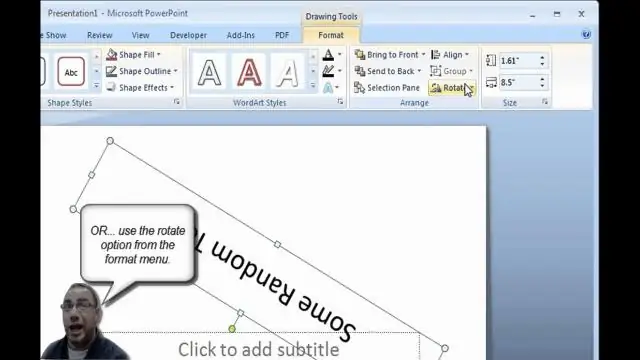
Come si avvolge il testo in PowerPoint 2007?

Fare clic con il pulsante destro del mouse sulla casella di testo per aprire un menu di scelta rapida. Fare clic su "Formato forma" per aprire la finestra di dialogo Formato forma. Fare clic su "Casella di testo" nel riquadro a sinistra. Seleziona la casella "Arrotola il testo in forma"
