
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Se vuoi mostrare la data lato client, usa invece javascript (vedi sopra)
- <! doctype html > < html >
- configuriamo il tempo format (timefmt) prima usando un #config, poi #echo (output) il "LOCAL_DATE":
-
Data / Tempo : MM/GG/AAAA hh:mm
#
-
Data / Tempo : MM/GG/AAAA hh:mm
#
Proprio così, come faccio a mostrare l'ora in HTML?
Passi
- Apri un semplice editor di testo come Notepad o Notepad++ su Windows o TextEdit su Macintosh.
- Inizia un documento HTML composto dal seguente codice. funzione startTime() { var today=new Date(); var h=oggi.
- Salva la pagina.
- Apri il file.
Inoltre, in che modo JavaScript memorizza le date in un oggetto data? Il Data oggetto . Il Data oggetto è un built-in oggetto in JavaScript Quello I negozi il Data E tempo. JavaScript , tuttavia, comprende il Data basato su un timestamp derivato da Unix time, che è un valore costituito dal numero di millisecondi trascorsi dalla mezzanotte del 1° gennaio 1970.
Allo stesso modo, cos'è il nuovo Date() in JavaScript?
Il Data oggetto è un tipo di dati integrato di JavaScript linguaggio. È usato per lavorare con date e tempi. Il Data l'oggetto viene creato usando nuovo parola chiave, es. nuova data() . Il Data l'oggetto può essere usato Data e tempo in termini di precisione al millisecondo entro 100 milioni di giorni prima o dopo il 1/1/1970.
Che cos'è un tag data?
Annunci. Il etichetta della data permette di formattare a Data in modo facile e veloce. L'utente può specificare un formato personalizzato (es. "gg/MM/aaaa hh:mm"), può generare annotazioni facilmente leggibili (come "in 2 ore, 14 minuti") o può semplicemente ricorrere a un formato predefinito con il tasto ' puntoni. Data.
Consigliato:
Come faccio a mostrare le immagini dal mio laptop a Chromecast?

Mostra le foto su una TV con Chromecast Passaggio 1: configuralo. Se non l'hai già fatto, installa il browser Chrome sul tuo computer. Collega il tuo computer alla stessa rete Wi-Fi del tuo Chromecast. Passaggio 2: Cast. Su Chrome, vai su photos.google.com. ClickView Cast Seleziona il tuo Chromecast
Come faccio a mostrare la barra delle applicazioni su tutti i monitor?

Fare clic con il pulsante destro del mouse su qualsiasi barra delle applicazioni e sbloccare la barra delle applicazioni facendo clic su Blocca barra delle applicazioni nel caso sia selezionata. Trascina la barra delle applicazioni (quella che contiene la barra delle applicazioni) sulla schermata in cui desideri visualizzare la barra delle applicazioni. Ricordati di avere i tuoi display in modalità Estendi
Come faccio a mostrare il tooltip?

HTML: usa un elemento contenitore (come) e aggiungi la classe 'tooltip' ad esso. Quando l'utente passa il mouse su questo, mostrerà il testo della descrizione comando. Il testo del tooltip è posizionato all'interno di un elemento in linea (come) con
Come ottengo la data e l'ora da mostrare sulla mia barra delle applicazioni di Windows 10?

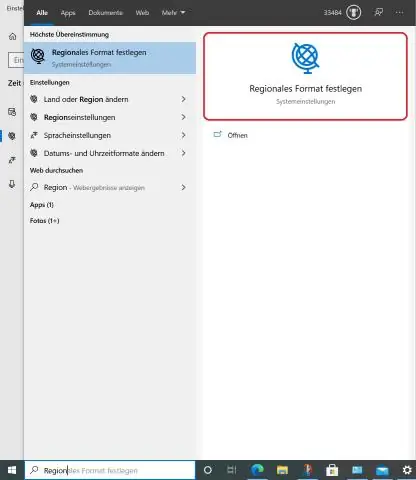
Ultimo aggiornamento 12 dicembre 2019 Visualizzazioni 18.087 Si applica a: Windows 10. / Impostazioni di Windows. Ecco i passaggi: Apri Impostazioni. Fare clic su Ora e lingua. Fare clic su Data e ora. In formato, fare clic sul collegamento Modifica formati data e ora. Usa il menu a discesa Nome breve per selezionare il formato della data che vuoi vedere nella barra delle applicazioni
Come faccio a mostrare la data sul mio Iphone?

Una volta sbloccato il tuo iPhone, scorri verso il basso dalla parte superiore dello schermo per visualizzare i widget. Vedrai l'ora nella parte superiore dello schermo e la data appena sotto di essa in caratteri molto grandi
