
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Il quattro stati sono etichettati "Su" - (quando il cursore del mouse non è sopra il pulsante ), “Over” - (quando il cursore del mouse si trova sopra il pulsante , ma il topo pulsante non è premuto), "Giù" - (quando l'utente preme il mouse pulsante sopra il pulsante stesso) e "Hit" - (questo è un non visivo stato che consente di definire il
Allo stesso modo, cosa sono i pulsanti in Flash?
pulsanti in Animate (precedentemente Veloce Professional) sono simboli che contengono quattro frame. Ogni fotogramma di a pulsante simbolo rappresenta uno stato diverso per il pulsante : Su, Sopra, Giù e Hit. Questi stati determinano come a pulsante si comporta visivamente quando si passa il mouse su di esso o quando l'utente fa clic sul pulsante pulsante.
Oltre sopra, qual è il gancio dell'interruttore o il pulsante del flash? Chiamato anche un " interruttore del gancio , " è il meccanismo di controllo che risponde e riaggancia una chiamata su un telefono. Quando si posiziona il ricevitore nella base del telefono, si abbassa il cambia il pulsante del gancio e riattacca (accende il telefono gancio "). Vedi off- gancio e pulsante flash.
Quindi, cos'è uno stato del pulsante?
Stati del pulsante fornire informazioni chiave ai tuoi utenti e comunicare ciò che è possibile in un'interfaccia utente. Ecco come progettarli. pulsanti sono ovunque nelle interfacce utente. Guidano gli utenti attraverso un'esperienza utente e hanno molte funzioni.
Che cos'è un pulsante nell'animazione?
Pulsanti in Animate (precedentemente Flash Professional) sono simboli che contengono quattro fotogrammi. Ogni fotogramma di a pulsante simbolo rappresenta uno stato diverso per il pulsante : Su, Sopra, Giù e Hit. Questi stati determinano come a pulsante si comporta visivamente quando si passa il mouse su di esso o quando l'utente fa clic sul pulsante pulsante.
Consigliato:
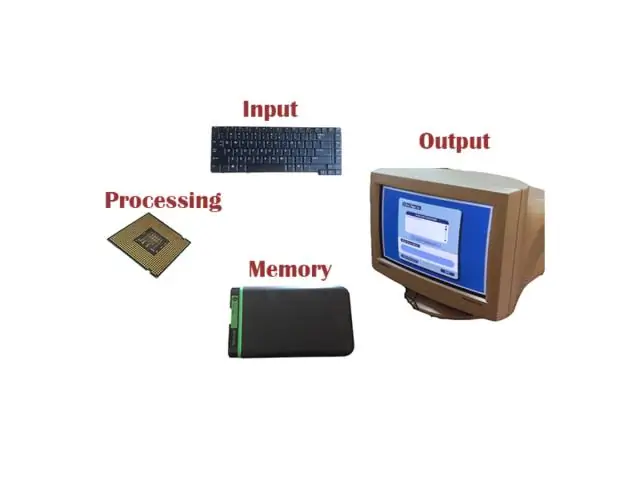
Quali sono le quattro funzioni principali di un computer?

Tutti i computer svolgono quattro funzioni di base. Questi sono input, elaborazione, output e archiviazione dei dati
Quali sono le quattro fasi dell'allegoria della grotta?

Infatti, in questi passaggi Platone distingue quattro diversi stati cognitivi (cioè tipi di conoscenza) associati a ciascuno dei livelli della linea divisa (e presumibilmente all'allegoria): immaginazione (eikasia), credenza (pistis), intelletto (dianoia) e ragione (noesi)
Quali sono le quattro modalità di modifica in Pro Tools?

Pro Tools dispone di quattro modalità di modifica principali, Shuffle Mode, Slip Mode, Spot Mode e Grid Mode (ci sono alcune modalità combinate che verranno discusse in seguito)
Quali sono le quattro principali fonti di dati secondari?

Fonti di informazioni di dati secondari raccolte attraverso censimenti o dipartimenti governativi come alloggi, sicurezza sociale, statistiche elettorali, registri fiscali. ricerche su Internet o biblioteche. GPS, telerilevamento. rapporti sullo stato di avanzamento dei km
Quali sono i quattro prefissi metrici più comuni?

Prefissi Prefisso Simbolo Nome giga G miliardi mega M milioni kilo k mille uno, unità
