
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Il chiaro : entrambi ” significa fluttuare su cui gli elementi non possono galleggiare entrambi lati. Viene utilizzato quando non è necessario alcun elemento mobile sul lato sinistro e destro in relazione all'elemento specificato e si desidera che l'elemento successivo venga mostrato solo di seguito.
Di conseguenza, cosa fa clear nei CSS?
Il chiaro viene utilizzata per specificare quale lato degli elementi flottanti non può fluttuare. Imposta o restituisce la posizione dell'elemento in relazione agli oggetti fluttuanti. Se l'elemento può adattarsi orizzontalmente nello spazio accanto a un altro elemento che è flottato, lo farà.
Ci si può anche chiedere, quale proprietà chiara non è consentita? Il proprietà chiara specifica su quali lati di un elemento si trovano gli elementi mobili non autorizzato galleggiare.
Definizione e utilizzo.
| Valore predefinito: | nessuno |
|---|---|
| Animabile: | no. Leggi l'animazione |
| Versione: | CSS1 |
| Sintassi JavaScript: | object.style.clear="both" Provalo |
Le persone chiedono anche, cosa è chiaro nell'HTML?
Descrizione. Il chiaro attributo è un attributo deprecato (di presentazione) utilizzato per chiaro eventuali allineamenti destro o sinistro preesistenti.
Cosa significa galleggiante chiaro?
Il chiaro la proprietà specifica quali elementi può galleggiare accanto all'elemento eliminato e da quale lato. Il chiaro proprietà Potere avere uno dei seguenti valori: nessuno - Consente galleggiante elementi su entrambi i lati.
Consigliato:
Cosa fanno gli apostrofi in Matlab?

MATLAB utilizza l'operatore apostrofo (') per eseguire una trasposizione coniugata complessa e l'operatore punto-apostrofo (. ') per trasporre senza coniugazione. Per matrici contenenti tutti gli elementi reali, i due operatori restituiscono lo stesso risultato. produrre lo stesso risultato scalare
Cosa fanno le query di aggiornamento e rilascio di inserimento?

La sintassi e l'uso corretti di questi comandi sono i seguenti. INSERT:→ insert è il comando in Oracle SQL che viene utilizzato per inserire record nella tabella. AGGIORNAMENTO:→ Aggiorna viene utilizzato per sostituire il vecchio record/record con nuovi record. DROP:→ Drop viene utilizzato per rimuovere l'intera tabella dal database con la tabella
Cosa fanno gli sviluppatori?

Un DevOps Engineer lavorerà con gli sviluppatori IT per facilitare un migliore coordinamento tra operazioni, sviluppo e funzioni di test automatizzando e semplificando i processi di integrazione e distribuzione. DevOps mira ad accoppiare un allineamento più stretto tra operazioni IT e aziende
Come faccio a stampare su entrambi i lati della carta Canon?

La procedura per stampare i dati su entrambi i lati di un foglio di carta è la seguente: Impostare la stampa fronte-retro. Selezionare Stampa Seleziona layout dal menu a comparsa nella finestra di dialogo di stampa. Impostare il lato di pinzatura. Per Fronte-retro, selezionare Rilegatura lato lungo o Rilegatura lato corto. Completa la configurazione. Fare clic su Stampa
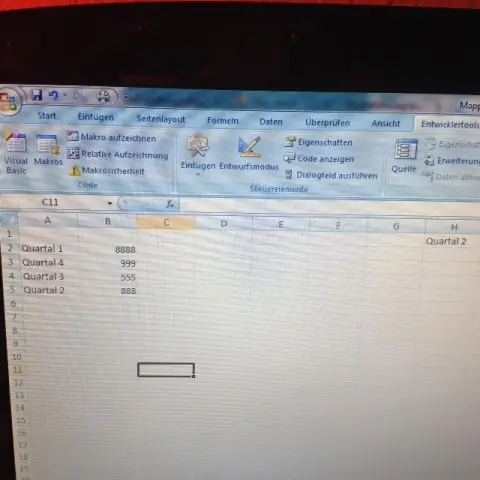
Perché le mie righe e colonne sono entrambi numeri in Excel?

Causa: lo stile di riferimento di cella predefinito (A1), che fa riferimento alle colonne come lettere e alle righe come numeri, è stato modificato. Nel menu Excel, fare clic su Preferenze. In Creazione, fare clic su Generale. Deselezionare la casella di controllo Usa stile di riferimento R1C1. Le intestazioni delle colonne ora mostrano A, B e C, invece di 1, 2, 3 e così via
