
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Fondamentalmente un pseudo -- classe è un selettore che assiste nella selezione di qualcosa che non può essere espresso da un semplice selettore, ad esempio:hover. UN pseudo -- elemento tuttavia ci consente di creare elementi che normalmente non esistono nell'albero del documento, ad esempio ``::after`.
Proprio così, cosa sono gli pseudo elementi?
Un CSS pseudo -- elemento è una parola chiave aggiunta a un selettore che ti consente di applicare uno stile a una parte specifica del selezionato elemento (S). Ad esempio,::first-line può essere utilizzato per cambiare il carattere della prima riga di un paragrafo.
Inoltre, cosa sono le pseudo classi? Un CSS pseudo -- classe è una parola chiave aggiunta a un selettore che specifica uno stato speciale degli elementi selezionati. Ad esempio,:hover può essere utilizzato per cambiare il colore di un pulsante quando il puntatore dell'utente passa sopra di esso.
Allo stesso modo, viene chiesto, qual è la differenza tra pseudo elementi e pseudo classi?
UN pseudo -- classe è simile a a classe in HTML, ma non è specificato esplicitamente nel markup. Alcuni pseudo -- classi sono dinamici: vengono applicati come risultato dell'interazione dell'utente con il documento. UN pseudo -- elemento si riferisce a cose che fanno parte del documento, ma semplicemente non lo sai ancora. Ad esempio la prima lettera.
Gli pseudo elementi possono avere pseudo elementi?
Pseudo - elemento ti permette di creare/definire elementi che non sono sul DOM. Ti permettono di modellare una parte specifica di un elementi contenuto. Pseudo - gli elementi hanno no elemento type per quanto riguarda la lingua del documento perché, semplicemente, non esistono nel DOM. e Potere essere creato solo utilizzando CSS.
Consigliato:
Quali sono gli elementi del Craap test?

Usa il test CRAAP per valutare le tue fonti. Valuta: la tempestività delle informazioni. Rilevanza: l'importanza delle informazioni per le vostre esigenze. Autorità: la fonte dell'informazione. Accuratezza: l'affidabilità, la veridicità e la correttezza del contenuto. Scopo: il motivo per cui esistono le informazioni
Cosa sono le classi di dominio?

Le classi di dominio sono classi progettate e utilizzate per un dominio specifico che può essere utilizzato da più progetti che fanno cose simili
Cosa sono gli elementi di rete LTE?

L'Evolved NodeB (eNodeB) è la stazione base per la radio LTE. In questa figura, l'EPC è composto da quattro elementi di rete: Serving Gateway (Serving GW), PDNGateway (PDN GW), MME e HSS. L'EPC è connesso alle reti esterne, che possono includere l'IP Multimedia CoreNetwork Subsystem (IMS)
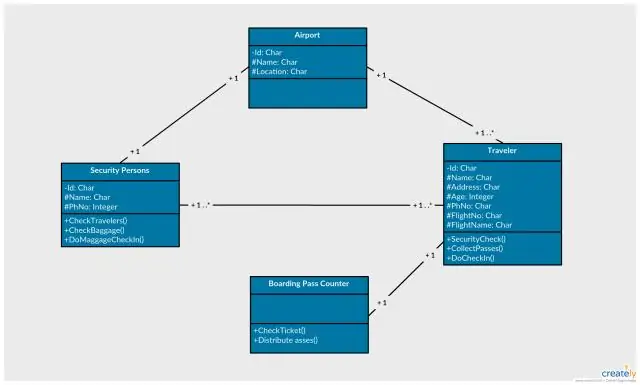
Che cosa sono le classi di dominio in UML?

Classi e oggetti di dominio Gli oggetti che rappresentano entità di dominio sono chiamati entità o oggetti di dominio. Le classi che istanziano sono chiamate classi di dominio. L'esecuzione di un caso d'uso implica la creazione, la distruzione, l'interrogazione e l'aggiornamento degli oggetti di dominio
Cosa sono gli attributi e gli elementi XML?

Gli attributi fanno parte degli elementi XML. Un elemento può avere più attributi univoci. L'attributo fornisce ulteriori informazioni sugli elementi XML. Per essere più precisi, definiscono le proprietà degli elementi. Un attributo XML è sempre una coppia nome-valore
