
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
UN bloccare l'elemento inizia sempre su una nuova riga e riempie lo spazio orizzontale a sinistra ea destra nella pagina web. Puoi aggiungere margini e padding su tutti e quattro i lati di qualsiasi bloccare elemento - in alto, a destra, a sinistra e in basso. Alcuni esempi di bloccare gli elementi sono an
tag.
A questo proposito, come si crea un blocco in HTML?
Bloccare gli elementi appaiono sullo schermo come se avere un'interruzione di riga prima e dopo di loro. Ad esempio, th
,
,
,
,
,
,
,
,
,,
e gli elementi sono tutti bloccare elementi di livello.
qual è la differenza tra blocco e blocco in linea? Inoltre, con display: in linea - bloccare , vengono rispettati i margini/imbottiture superiore e inferiore, ma con visualizzazione: in linea non sono. Rispetto alla visualizzazione: bloccare , il sindaco differenza è quel display: in linea - bloccare non aggiunge un'interruzione di riga dopo l'elemento, quindi l'elemento può sedersi accanto ad altri elementi.
Inoltre è stato chiesto, cos'è il blocco CSS?
Bloccare Elementi di livello A bloccare L'elemento -level inizia sempre su una nuova riga e occupa l'intera larghezza disponibile (si estende a sinistra ea destra il più possibile). L'elemento è a bloccare elemento di livello.
BR è un elemento di blocco?
Inoltre, non viene visualizzato da solo come un elemento di blocco , ma semplicemente creando un'interruzione di riga. così BR è in linea elemento . Secondo l'HTML 4.0 Strict DTD: è a bloccare -livello elemento e < BR /> è in linea elemento.
Consigliato:
Come faccio a creare un layout di griglia in CSS?

Ricapitoliamo i quattro passaggi essenziali: Creare un elemento contenitore e dichiararlo display: grid;. Usa lo stesso contenitore per definire le tracce della griglia utilizzando le proprietà grid-template-columns e grid-template-rows. Posiziona gli elementi figlio all'interno del contenitore. Specificare le dimensioni della grondaia utilizzando le proprietà grid-gap
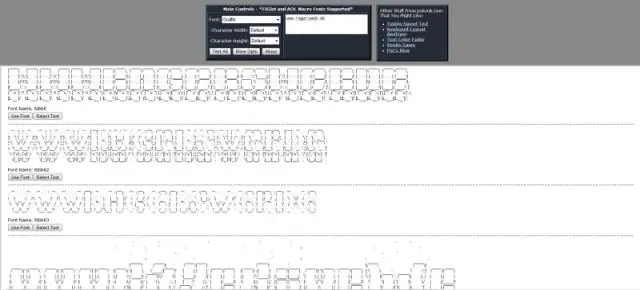
Come faccio a creare arte ascii nel blocco note?

ASCII-Art Passaggio 1: scegli un'immagine. Scegli qualsiasi immagine da Internet o dal tuo desktop. Passaggio 2: copia l'immagine in Word. Apri un nuovo documento Word e incollaci l'immagine. Passaggio 3: imposta le proprietà dell'immagine. Passaggio 4: impostare il carattere e iniziare a "dipingere" Passaggio 5: finire
Come faccio a creare una GIF come salvaschermo Windows 7?

Fare clic sulla scheda "Salvaschermo". In "ScreenSaver" seleziona lo screensaver "My Picture Slideshow". Fare clic sul pulsante "Impostazioni". Accanto a "Utilizza immagini in questa cartella:" fai clic su "Sfoglia". Passare alla cartella "MyGIF Screensaver" sul desktop e fare clic su OK
Come faccio a creare un'API in blocco in Salesforce?

In Salesforce, da Imposta, immettere Lavori di caricamento dati in blocco nella casella Ricerca veloce, quindi selezionare Lavori di caricamento dati in blocco. Puoi controllare lo stato di un lavoro in questa pagina. In alternativa, puoi fare clic su un ID lavoro per controllare lo stato e ottenere risultati dettagliati per quel lavoro. Nell'API, utilizziamo la risorsa /jobs/ingest/jobID per monitorare un lavoro
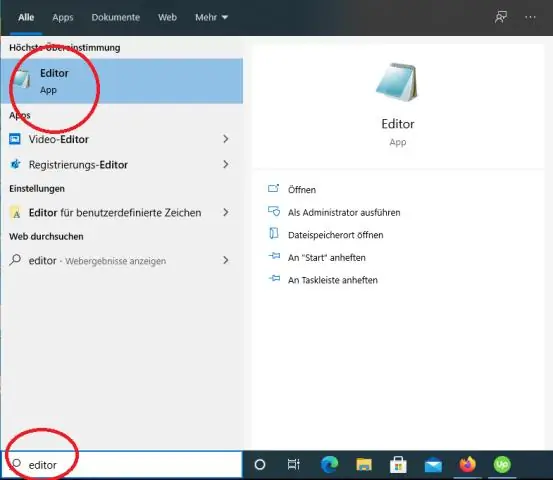
Come faccio a creare un file CSV in Blocco note?

Fai clic su "File" nel Blocco note e fai clic su "Salva con nome". Nella casella "Nome file", digita il nome del tuo file seguito da ". CSV.' Ad esempio, se desideri salvare un catalogo come CSV, puoi digitare "catalog. csv' nella casella 'Nome file'. Fare clic su "Salva"
