
Sommario:
- Autore Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- Ultima modifica 2025-01-22 17:28.
Utilizzo delle tabelle
-
UN tavolo è definito usando il < tavolo > elemento e contiene un numero di tavolo cellule
, per " tavolo dati”) che sono organizzati in tavolo righe
). -
Tavolo le celle che fungono da intestazioni di colonna o intestazioni di riga dovrebbero usare il
( tavolo intestazione) elemento.
Inoltre, come si fanno le tabelle in HTML?
Creare tabella in HTML , usa il < tavolo > etichetta. UN tavolo sono costituiti da righe e colonne, che possono essere impostate utilizzando uno o più
Allo stesso modo, posso usare la tabella di visualizzazione? Schermo : tavolo -cell va benissimo per utilizzo , con un solo aspetto negativo.. Se non hai bisogno di supportare IE7, sentiti libero di utilizzo esso. IE7 ha ancora un certo utilizzo, ma dovresti controllare le tue analisi e poi prendere una decisione. Voi potrebbe fare qualcosa come questo.
Allo stesso modo, potresti chiedere, come visualizzi e in HTML?
Una e commerciale (a volte indicata come il simbolo "e") è un carattere speciale che richiede una codifica speciale quando viene utilizzato su un sito Web o un blog. Per Schermo il simbolo della e commerciale, puoi usare sia il HTML il numero dell'entità o il nome dell'entità.
HTML Numero entità.
| Codice sorgente | Risultato |
|---|---|
| & | & |
Come si ordinano i dati in una tabella in HTML?
Il processo di base è:
- aggiungi un gestore di clic a ciascuna intestazione della tabella.
- il gestore dei clic annota l'indice della colonna da ordinare.
- la tabella viene convertita in un array di array (righe e celle)
- quell'array è ordinato usando la funzione di ordinamento javascript.
- i dati dell'array ordinato vengono reinseriti nella tabella HTML.
Consigliato:
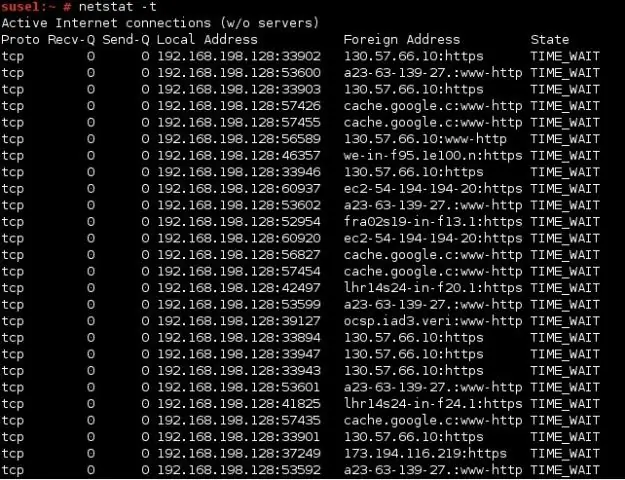
Quale comando visualizza il contenuto della tabella di routing?

Puoi visualizzare il contenuto della tabella di routing con il comando netstat -nr. L'opzione -r dice a netstat di visualizzare la tabella di routing e l'opzione -n dice a netstat di visualizzare la tabella in formato numerico
Come centrare una tabella in HTML?

Per centrare questa tabella, dovresti aggiungere;margin-left:auto;margin-right:auto; alla fine dell'attributostyle nel tag. Il tag della tabella sarebbe simile al seguente. La modifica dell'attributo di stile nel tag, come mostrato sopra, fa sì che la tabella sia centrata sulla pagina web, come mostrato di seguito
Come si crea un report che visualizza le vendite trimestrali per territorio in Excel 2016?

Creare manualmente una tabella pivot Fare clic su una cella nei dati di origine o nell'intervallo di tabelle. Vai a Inserisci > Tabella pivot consigliata. Excel analizza i tuoi dati e ti presenta diverse opzioni, come in questo esempio utilizzando i dati delle spese familiari. Seleziona la tabella pivot che ti sembra migliore e premi OK
Come posso copiare una tabella da una tabella all'altra in MySQL?

MySQL fornisce una potente opzione per copiare i dati da una tabella a un'altra tabella (o più tabelle). Il comando di base è noto come INSERT SELECT. Un layout completo della sintassi è mostrato di seguito: INSERT [IGNORE] [INTO] nome_tabella. [(nome_colonna,)] SELEZIONARE DA nome_tabella DOVE
Come aggiungo una riga a una tabella in MySQL?

Introduzione all'istruzione MySQL INSERT Innanzitutto, specificare il nome della tabella e un elenco di colonne separate da virgole tra parentesi dopo la clausola INSERT INTO. Quindi, inserisci un elenco separato da virgole di valori delle colonne corrispondenti tra parentesi dopo la parola chiave VALUES
