
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Risposta: usa jQuery passa il mouse () metodo
Per impostazione predefinita, a aprire o visualizza il menu a discesa in Bootstrap si deve clic sull'elemento trigger. Tuttavia, se vuoi mostrare il cadere in picchiata Su passaggio del mouse invece di clic puoi farlo con poca personalizzazione usando CSS e jQuery.
Di conseguenza, come si crea un menu a discesa nel menu al passaggio del mouse?
Usa qualsiasi elemento per aprire il menu a discesa , per esempio. a, o
elemento. Usa un elemento contenitore (mi piace) per creare il menu a discesa e aggiungi il cadere in picchiata link al suo interno. Avvolgere un elemento attorno al pulsante e per posizionare il menu a discesa correttamente con i CSS.
come faccio a creare una barra a discesa in bootstrap? usiamo Bootstrap per implementare queste tre funzionalità comuni del sito Web: Menu a discesa . Attiva/disattiva barra di navigazione.
Attiva/disattiva barra di navigazione
- Passaggio 1: aggiungi il pulsante Attiva/disattiva barra di navigazione. In index.html, aggiungi la classe "navbar-default" di Bootstrap all'elemento nav:
- Passaggio 2: aggiungi l'"Icona Menu" del pulsante Navbar
- Passaggio 3: rendere il Nav "attivabile"
Inoltre, come si fa a rendere Hoverable un menu a discesa?
Risposta: usa il CSS: passa il mouse pseudo-classe Se vuoi semplicemente mostrare e nascondere cadere in picchiata menu al mouse passa il mouse non hai bisogno di JavaScript. Puoi farlo semplicemente usando la proprietà display CSS e: passa il mouse pseudo-classe. Il seguente esempio ti mostrerà come implementare un semplice cadere in picchiata utilizzando il CSS.
Dov'è il menu a tendina?
Il tipo più comune di menu a discesa è un menù sbarra. Sui sistemi Windows, il menù la barra si trova in genere nella parte superiore di ogni finestra aperta. Sui sistemi Macintosh, è fissato nella parte superiore dello schermo.
Consigliato:
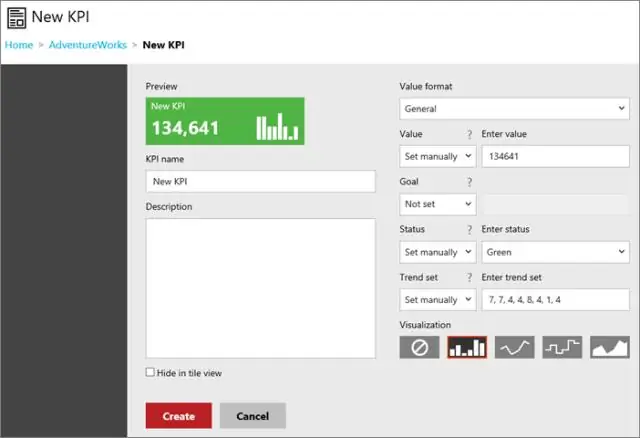
Come faccio a creare un menu a discesa nel rapporto SSRS?

Parametri dell'elenco a discesa in SSRS. Per aggiungere i parametri dell'elenco a discesa SSRS, fare clic con il pulsante destro del mouse sulla cartella Parametri nella scheda Dati report e selezionare Aggiungi parametri.. Dopo aver fatto clic sull'opzione Aggiungi parametri.., si aprirà una nuova finestra denominata Proprietà parametri report per configurare il proprietà dei parametri
Come faccio ad aprire il menu Assistive Touch?

Quindi, per accedere al tocco assistito, è necessario aprire le impostazioni. Andrai al generale, poi passerai all'accessibilità. Qui, scorrerai verso il basso finché non vedrai il tocco assistito. Ora toccalo e poi accendilo
Cosa sono gli effetti al passaggio del mouse?

Effetto al passaggio del mouse: pop e animazione di sfondo. Effetto hover per un prodotto. Un'immagine si apre e si abbassa, quindi lo sfondo scorre fuori e si anima
Che cos'è il passaggio per valore e il passaggio per riferimento in C++?

Per impostazione predefinita, il linguaggio di programmazione C utilizza il metodo chiamata per valore per passare un argomento Il metodo chiamata per riferimento per passare argomenti a una funzione copia l'indirizzo di un argomento nel parametro formale. All'interno della funzione, l'indirizzo viene utilizzato per accedere all'argomento effettivamente utilizzato nella chiamata
Come faccio a fare clic con il pulsante destro del mouse su Google Remote Desktop?

Muovi il mouse: scorri ovunque sullo schermo (solo in modalità Trackpad). Clic sinistro: tocca lo schermo. Clic destro: tocca lo schermo con due dita (solo in modalità trackpad). Clic centrale: tocca lo schermo con tre dita (solo in modalità trackpad)
