
Sommario:
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Font Squarespace Websafe
Georgia, Linotipo Palatino, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New e Lucida Console sono 10 caratteri che rendono bene quasi qualsiasi browser e dispositivo. Squarespace viene fornito di serie con 10 caratteri websafe.
Inoltre, puoi aggiungere caratteri a Squarespace?
Caricamento font in Squarespace Per prima cosa, accedi a Spazio quadrato posto tu ci sto lavorando. Dalla dashboard principale, vai a Design → CSS personalizzato. Una sezione chiamata Aggiungere immaginio caratteri ” volere aperto, dove Puoi fai clic o trascina e rilascia sul Web font File tu vorrò usare.
Oltre a quanto sopra, come faccio a importare i caratteri? Passi
- Trova un sito di font affidabile.
- Scarica il file del carattere che desideri installare.
- Estrai i file dei font (se necessario).
- Apri il Pannello di controllo.
- Fare clic sul menu "Visualizza per" nell'angolo in alto a destra e selezionare una delle opzioni "Icone".
- Apri la finestra "Caratteri".
- Trascina i file dei caratteri nella finestra Caratteri per installarli.
Le persone chiedono anche, Squarespace utilizza i caratteri di Google?
Utilizzo dei caratteri di Google insieme a Spazio quadrato . Google Fonts sono open source caratteri ospitato da Google . Con la nostra integrazione, tu Potere scegli tra oltre 600 Google Fonts per personalizzare il tuo sito
Come si cambia il carattere in CSS?
Come cambiare il carattere con i CSS
- Individua il testo in cui desideri modificare il carattere. Useremo questo come esempio:
- Racchiudi il testo con l'elemento SPAN:
- Aggiungi l'attributo al tag span:
- All'interno dell'attributo style, cambia il carattere usando lo stile font-family.
- Salva le modifiche per vedere gli effetti.
Consigliato:
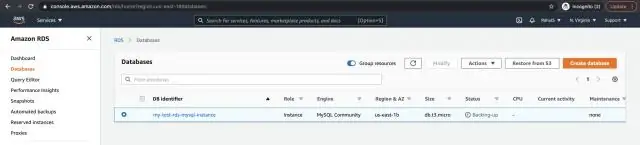
Quali opzioni di acquisto di istanze database sono disponibili in RDS?

Analogamente alle istanze riservate di Amazon EC2, sono disponibili tre opzioni di pagamento per le istanze database riservate di Amazon RDS: nessun anticipo, anticipo parziale e totale anticipato. Tutti i tipi di istanze database riservate sono disponibili per i motori di database Aurora, MySQL, MariaDB, PostgreSQL, Oracle e SQL Server
Quali sono alcuni dei repository di codice disponibili su Internet?

Repository di codice Software GitHub. 1876 valutazioni. Github è uno strumento di codifica collaborativo con controllo della versione, ramificazione e unione inclusi. Bitbucket. 209 voti. Assemblare. 127 voti. jsFiddle. 0 voti. Arretrato. 72 voti. codeBeamer. 28 voti. WhiteSource. 16 voti. CSSDeck. 1 valutazioni
Quali sono i diversi tipi di attesa disponibili in Webdriver?

Ci sono tre tipi di attese nel selenio. Attesa implicita, attesa esplicita e attesa fluente. Attesa implicita: una volta definita l'attesa implicita, aspetterà tutti i findElement() e findElements()
Quali servizi IoT sono disponibili?

Le 11 migliori piattaforme cloud per l'Internet delle cose (IoT) Thingworx 8 IoT Platform. Thingworx è una delle principali piattaforme IoT per le aziende industriali, che fornisce una facile connettività per i dispositivi. Suite Microsoft Azure IoT. La piattaforma IoT di Google Cloud. Piattaforma IBM Watson IoT. Piattaforma AWS IoT. Cisco IoT Cloud Connect. Cloud IoT di Salesforce. Piattaforma IoT Kaa
Quali sono i corsi disponibili per gli studenti ECE?

Campi di specializzazione: imaging biomedico, bioingegneria e acustica. Circuiti integrati. Comunicazioni. Ingegneria Informatica. Controllo. Elettromagnetismo e Telerilevamento. Microelettronica ed elettronica quantistica. Sistemi di alimentazione ed energia
