
Sommario:
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Per disegno archi o cerchi , usiamo i metodi arc() o arcTo(). Disegna un arco che è centrato nella posizione (x, y) con raggio r che inizia a startAngle e finisce a endAngle andando nella data direzione indicata da antiorario (predefinito in senso orario).
Inoltre sapere è, come faccio a creare un cerchio in tela?
Il metodo arc() crea un arco/curva (usato per creare cerchi , o parti di cerchi ). Suggerimento: a creare un cerchio with arc(): imposta l'angolo iniziale su 0 e l'angolo finale su 2*Math. PI. Suggerimento: usa il metodo stroke() o fill() per disegnare effettivamente l'arco sul tela.
Inoltre, puoi usare i CSS per modellare i cerchi della tela? Perché la tela è un elemento HTML, puoi usare gli stili CSS per modificarne la posizione, assegnargli un colore di sfondo o un'immagine, Inserisci un confine e così via. Perché la lattina di tela avere uno sfondo trasparente, puoi usare i CSS per creare grafica animata che vaga liberamente attraverso la pagina web.
come si disegna un cerchio in CSS?
- Crea un div con un'altezza e una larghezza impostate (quindi, per un cerchio, usa la stessa altezza e larghezza), formando un quadrato.
- aggiungi un bordo-raggio del 50% che lo renderà di forma circolare. (
- Puoi quindi giocare con background-color / gradients / (anche pseudo elementi) per creare qualcosa del genere:
Come si disegna un percorso?
Disegna un percorso o un poligono
- Apri Google Earth.
- Vai in un luogo sulla mappa.
- Sopra la mappa, fai clic su Aggiungi percorso. Per aggiungere una forma, fai clic su Aggiungi poligono.
- Apparirà una finestra di dialogo "Nuovo percorso" o "Nuovo poligono".
- Per disegnare la linea o la forma che desideri, fai clic su un punto iniziale sulla mappa e trascina.
- Fare clic su un endpoint.
- Fare clic su OK.
Consigliato:
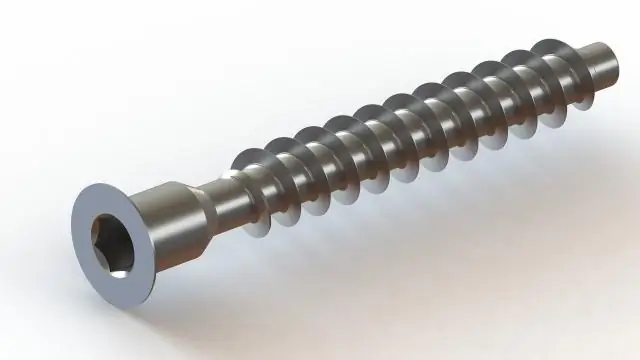
Come si disegna un bullone in SolidWorks?

Passaggio 1: creare un documento. Passaggio 2: disegna la testa del bullone. Passaggio 3: estrusione estrusione/base del poligono. Passaggio 4: arrotondamento della testa. Passaggio 5: creare l'albero. Passaggio 6: smussare l'estremità dell'albero. Passaggio 7: crea il filo del bullone. Passaggio 8: disegnare la forma del filo
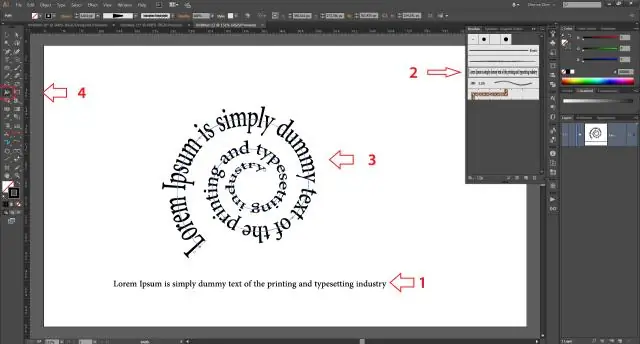
Come si disegna una spirale in Word?

Disegnare una curva Nella scheda Inserisci, fare clic su Forme. In Linee, fai clic su Curva. Fare clic nel punto in cui si desidera che inizi la curva, trascinare per disegnare, quindi fare clic nel punto in cui si desidera aggiungere una curva. Per terminare una forma, esegui una delle seguenti operazioni: Per lasciare la forma aperta, fai doppio clic in qualsiasi momento. Per chiudere la forma, fai clic vicino al punto iniziale
Come si disegna su una TI 83 Plus?

Premere [GRAPH] per andare alla schermata del grafico. Sei pronto per disegnare! Per disegnare, premi [2ND] [DRAW] e ti presenta un elenco di opzioni di disegno. Puoi disegnare linee, cerchi o semplicemente usare una penna
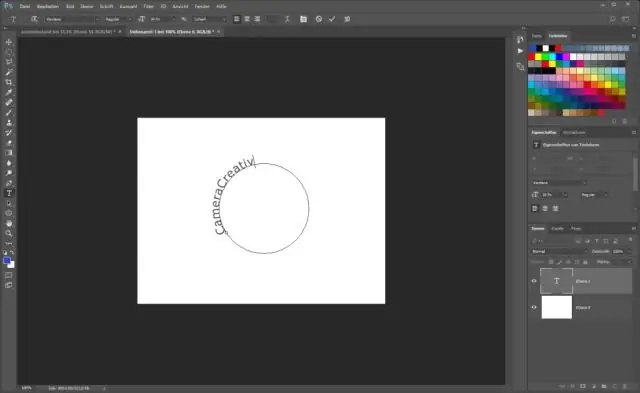
Come posso ridimensionare un cerchio in Photoshop?

Ridimensiona l'ellisse facendo clic sul menu "Modifica" e selezionando "Trasformazione". Fare clic sull'opzione "Scala", quindi tirare uno degli angoli che incorniciano l'ellisse per ingrandirla o ridurla. Premi il tasto "Invio" quando sei soddisfatto della nuova dimensione
Come faccio a creare un cerchio in HTML canvas?

Il metodo arc() crea un arco/curva (utilizzato per creare cerchi o parti di cerchi). Suggerimento: per creare un cerchio con arc(): impostare l'angolo iniziale su 0 e l'angolo finale su 2*Math. PI. Suggerimento: usa il metodo stroke() o fill() per disegnare effettivamente l'arco sulla tela
