
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
Breakpoint condizionali della riga di codice
- Fare clic sulla scheda Fonti.
- Apri il file contenente la riga di codice che desideri interrompere.
- Vai alla riga di codice.
- A sinistra della riga di codice c'è la colonna del numero di riga.
- Selezionare Aggiungere condizionale punto di rottura .
- Inserisci la tua condizione nella finestra di dialogo.
- Premi Invio per attivare il punto di rottura .
Di conseguenza, come si controllano i punti di interruzione in Chrome?
Basato su eventi punti di interruzione Fare clic su F12 per aprire Strumenti per sviluppatori in Cromo . Oppure possiamo fare clic con il tasto destro e selezionare Ispezionare (Ctrl+Maiusc+I). Vai alla scheda Sorgenti ed espandi Event Listener punti di interruzione sezione. Possiamo trovare diversi eventi elencati nella sezione come tastiera, dispositivo, mouse, ecc.
come si usa la console in Chrome? Per aprire lo sviluppatore console finestra accesa Cromo , utilizzo la scorciatoia da tastiera Ctrl Shift J (su Windows) o Ctrl Option J (su Mac). In alternativa, puoi utilizzo il Cromo menu nella finestra del browser, seleziona l'opzione "Altri strumenti", quindi seleziona "Strumenti per sviluppatori".
Anche la domanda è: come si usa un punto di interruzione?
Imposta punti di interruzione nel codice sorgente To set un punto di rottura nel codice sorgente, fai clic sul margine all'estrema sinistra accanto a una riga di codice. Puoi anche selezionare la linea e premere F9, selezionare Debug > Attiva/disattiva Punto di rottura oppure fai clic con il pulsante destro del mouse e seleziona Punto di rottura > Inserisci punto di rottura . Il punto di rottura appare come un punto rosso nel margine sinistro.
Come eseguo il debug del mio browser?
Cromo
- Passaggio 1: apri la tua applicazione nel browser web Chrome.
- Passaggio 2: apri la console per sviluppatori ispezionando la tua pagina web e seleziona la scheda sorgente o vai su Visualizza → Sviluppatore → Visualizza sorgente.
- Passaggio 3: imposta il punto di interruzione sul codice sorgente in modo simile a quello che abbiamo fatto nel browser Mozilla.
Consigliato:
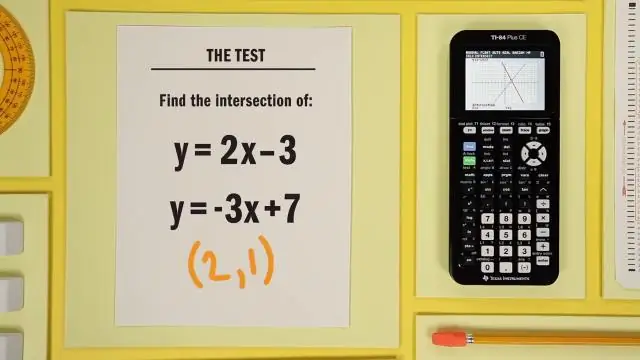
Come si inseriscono i punti su una TI 84 Plus?

TI-84: Impostazione di un grafico a dispersione Andare a [2nd] 'STAT PLOT'. Assicurati che solo Plot1 sia ON. Vai a Y1 e [Cancella] qualsiasi funzione. Vai a [STAT] [EDIT]. Inserisci i tuoi dati in L1 e L2. Quindi vai a [ZOOM] '9: ZoomStat' per vedere il grafico a dispersione in una 'finestra amichevole'. Premere [TRACE] e i tasti freccia per visualizzare ciascun punto dati
Come si usano i punti elenco in Word 2007?

Posizionare il cursore nel punto in cui si desidera inserire l'elenco puntato o numerico. Fare clic sulla scheda Menu. Scegli Numerazione elenco nel menu Formato
Come posso controllare la mia interruzione di corrente PG&E?

Richiedi di ricevere avvisi su tale interruzione seguendo questi passaggi: Seleziona REGISTRATI PER AVVISI nella pagina. O. Fare clic sull'icona di interruzione sulla mappa e premere il pulsante "Ricevi aggiornamenti". Inserisci il tuo telefono o e-mail e premi INVIA
Come posso controllare il mio indirizzo di interruzione PGE?

Trova un'interruzione Inserisci il tuo indirizzo nella casella "Inserisci indirizzo". Seleziona il pulsante "Visualizza interruzioni per città" e scegli la tua città dalla casella a discesa. Scorri la mappa
Come si codifica un'interruzione di pagina?

Per suggerire un'interruzione di pagina, aggiungi prima dell'inizio di una nuova pagina stampata. Ad esempio, se inserisci i seguenti tag su una pagina HTML e la stampi utilizzando un browser compatibile, ti ritroverai con tre pagine con il testo di esempio. Questo è il testo per la pagina #1
