
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
Basta aggiungere data-toggle=" crollo " e un data-target all'elemento per assegnare automaticamente il controllo di uno o più elementi comprimibili. L'attributo data-target accetta un selettore CSS per applicare il crollo a. Assicurati di aggiungere la classe crollo all'elemento pieghevole.
Semplicemente, come funziona il collasso Bootstrap?
Collasso Bootstrap attributi Basta semplicemente aggiungere data-toggle=" crollo " e un data-target alla funzione per assegnare rapidamente il controllo di un elemento comprimibile. L'attributo data-target riceve un selettore CSS per aggiungere il crollo a. Assicurati di portare in classe crollo alla funzione pieghevole.
Inoltre, come si fa un crollo? Comprimi o espandi parti di un documento
- Posiziona il cursore nell'intestazione.
- Nella scheda Home, fare clic sulla freccia nel gruppo Paragrafo.
- Nella finestra di dialogo Paragrafo, fai clic sulla casella di controllo accanto a Compressa per impostazione predefinita.
- Fare clic su OK.
Quindi, cos'è la classe di collasso Bootstrap?
classe di collasso indica un elemento comprimibile (a < div > nel nostro esempio); questo è il contenuto che verrà mostrato o nascosto con un clic di un pulsante. Per controllare (mostrare/nascondere) il contenuto comprimibile, aggiungi data-toggle=" crollo " attributo a un o a un elemento.
Come si comprime in CSS?
- Imposta il modello dei bordi compressi per due tabelle: #table1 { border-collapse: separate;
- Quando si utilizza "border-collapse: separate", la proprietà di spaziatura del bordo può essere utilizzata per impostare lo spazio tra le celle: #table1 {
- Quando si utilizza "bordo-collasso: collasso", la cella che appare per prima nel codice "vincerà": table, td, th {
Consigliato:
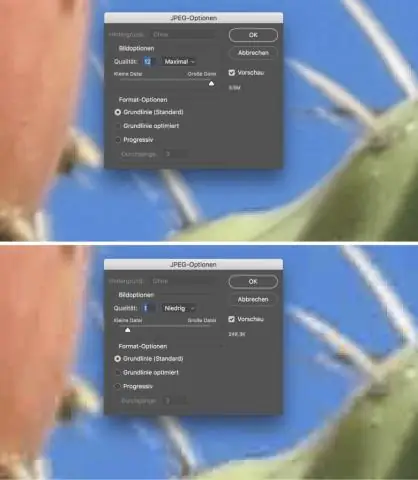
Come comprimere un'immagine PNG?

Ridurre le dimensioni del file PNG limitando i colori Uno dei modi più semplici per ridurre le dimensioni del file PNG è limitare il numero di colori dell'immagine. I PNG possono essere salvati come scala di grigi, Truecolor, Indexed-color, scala di grigi con alfa e Truecolor con alfa
Come comprimere un file bitmap?

Per comprimere le immagini bitmap selezionate: selezionare le bitmap da comprimere. Seleziona Strumenti > Comprimi immagini. Selezionare Applica compressione JPEG agli oggetti bitmap selezionati. Fare clic su OK per comprimere le immagini selezionate
Come faccio a comprimere una riga in Visual Studio?

CTRL + M + M chiuderà/espanderà la sezione corrente. CTRL + M + A comprime tutto anche nei file Html. Queste opzioni si trovano anche nel menu contestuale in Struttura. Fare clic con il tasto destro nell'editor -> Struttura per trovare tutte le opzioni
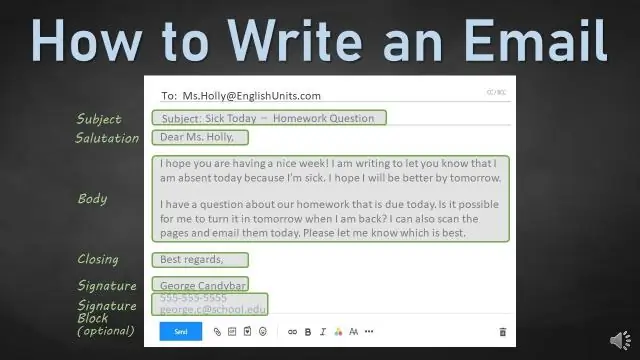
Come comprimere un file mp4 per e-mail?

Passaggio 1: fare clic con il pulsante destro del mouse sui file video che si desidera allegare e inviare tramite e-mail. Scegli Invia a > Cartella compressa (zippata). Windows comprimerà i tuoi file video. Passaggio 2: apri il tuo account e-mail, componi un indirizzo e-mail e allega i file video compressi e invia la posta ai tuoi amici
Come posso comprimere più file PDF in uno?

Apri Acrobat DC per combinare i file: apri il menu degli strumenti e seleziona "Unisci file". Aggiungi file: fai clic su "Aggiungi file" e seleziona i file che desideri includere nel PDF. Disponi ed elimina il contenuto: fai clic, trascina e rilascia per riordinare i file o premi "Elimina" per rimuovere qualsiasi contenuto che non desideri
