
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
Ciclo di eventi - Si intende filettatura singola ciclo infinito che sta facendo un compito alla volta e non sta solo facendo separare coda delle attività, ma dà anche la priorità alle attività, perché con ciclo di eventi hai solo una risorsa per l'esecuzione (1 filo ), quindi per eseguire subito alcune attività è necessario assegnare priorità alle attività.
Tenendo questo in considerazione, qual è il modello di loop di eventi a thread singolo?
Modello con loop di eventi a thread singolo Fasi di elaborazione: i client inviano la richiesta al server Web. Node JS Web Server mantiene internamente un Limitato Filo pool per fornire servizi alle Richieste del Cliente. Node JS Web Server riceve quelle richieste e le inserisce in un Fare la coda . È noto come “ Coda eventi ”.
In secondo luogo, in che modo il nodo è a thread singolo? Tutto Nodo Le applicazioni JS utilizzano Filettatura singola Event Loop Model” per gestire più client simultanei. Il ciclo di eventi principale è separare - filettato ma la maggior parte dei lavori di I/O viene eseguita su thread separati, perché le API di I/O in Nodo .js areasincrono/non bloccante in base alla progettazione, al fine di ospitare il ciclo di eventi.
Allo stesso modo, cosa significa single thread?
Filettatura singola i processi contengono l'esecuzione di istruzioni in a separare sequenza. In altre parole, un comando è un processo alla volta. Il contrario di a thread singolo i processi sono processi multithread. Questi processi consentono l'esecuzione contemporanea di più parti di un programma.
Cosa significa che JavaScript è a thread singolo?
Javascript è un filettatura singola lingua. Questo si intende ha uno stack di chiamate e un heap di memoria. Come previsto, esegue il codice in ordine e deve terminare l'esecuzione di un codice prima di passare al successivo. Lo stack di chiamate riconosce le funzioni dell'API Web e le affida affinché vengano gestite dal browser.
Consigliato:
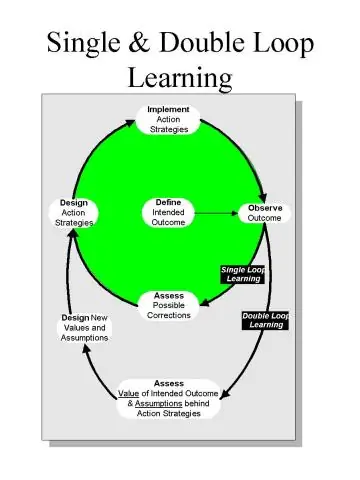
Che cos'è un apprendimento a ciclo singolo?

L'apprendimento a ciclo singolo descrive il tipo di apprendimento che ha luogo quando l'obiettivo è risolvere i problemi all'interno dell'attuale struttura organizzativa in modo che il sistema funzioni meglio e non tenti di alterare la struttura del sistema
Che cos'è un processo in un sistema operativo Che cos'è un thread in un sistema operativo?

Un processo, nei termini più semplici, è un programma in esecuzione. Uno o più thread vengono eseguiti nel contesto del processo. Un thread è l'unità di base a cui il sistema operativo alloca il tempo del processore. Il pool di thread viene utilizzato principalmente per ridurre il numero di thread dell'applicazione e fornire la gestione dei thread di lavoro
Che cos'è un singolo dominio?

Il singolo dominio, nel magnetismo, si riferisce allo stato di un ferromagnete in cui la magnetizzazione non varia attraverso il magnete
Che cos'è un thread singolo e multithread?

La principale differenza tra thread singolo e multi thread in Java è che il thread singolo esegue le attività di un processo mentre in multi-thread, più thread eseguono le attività di un processo. Un processo è un programma in esecuzione. Quando ci sono più thread in un processo, si parla di applicazione multi-thread
SQL Server è a thread singolo?

Workers e thread Un worker di SQL Server è un'astrazione che rappresenta un singolo thread del sistema operativo o una fibra (a seconda dell'impostazione di configurazione "lightweight pooling")
