
- Autore Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Ultima modifica 2025-01-22 17:29.
È possibile utilizzare due valori in alto e a sinistra insieme alla proprietà position per spostare un elemento HTML in qualsiasi punto del documento HTML
- Spostare Sinistra - Utilizza un valore negativo per sinistra.
- Spostare Destra - Utilizza un valore positivo per sinistra.
- Spostare Su - Utilizza un valore negativo per la parte superiore.
- Spostare Giù: utilizza un valore positivo per la parte superiore.
Successivamente, ci si potrebbe anche chiedere, come faccio a spostare un div a destra in CSS?
I margini aggiungono spazio all'esterno di un elemento, mentre il riempimento aggiunge spazio all'interno dell'elemento. Se aggiungi un margine sinistro tu spostare il tutto div al Giusto . Se aggiungi imbottitura sul lato sinistro sposterai il contenuto del tuo div al Giusto , sebbene rimarrebbe all'interno del div.
Inoltre, come sposto il testo in CSS? Per sposta il testo elemento in CSS utilizzare la proprietà di trasformazione. Per sposta il testo elemento in CSS utilizzare la proprietà di trasformazione.
Ad ogni modo potresti provare:
- P {
- margine superiore: 33 px;
- margine sinistro: 10px;
- }
- P {
- imbottitura: 33px;
- padding-left: 10px;
- }
A questo proposito, come faccio a posizionare un div a sinistra?
Se posizione : assoluto; o posizione : fisso; - il sinistra la proprietà imposta il sinistra bordo di un elemento a un'unità al sinistra del sinistra bordo del suo antenato posizionato più vicino.
Definizione e utilizzo.
| Valore predefinito: | auto |
|---|---|
| Sintassi JavaScript: | object.style.left="100px" Provalo |
Che cos'è l'indice Z nei CSS?
Il z - indice la proprietà specifica lo stack ordine di un elemento. Un elemento con maggior stack ordine è sempre davanti a un elemento con una pila inferiore ordine . Nota: z - indice funziona solo su elementi posizionati (posizione: assoluta, posizione: relativa, posizione: fissa o posizione: fissa).
Consigliato:
Come faccio a spostare una foto da iPhoto al desktop?

Come trascinare e rilasciare una foto da iPhoto sul desktop Fare clic sulla foto di anteprima per selezionarla fare clic con il pulsante destro del mouse e trascinarla e rilasciarla sul desktop o nella cartella
Come faccio a spostare le immagini da OneDrive al mio computer?

Per spostare foto e file su OneDrive utilizzando l'app OneDrive Seleziona la freccia accanto a OneDrive e scegli QuestoPC. Individua i file che desideri spostare, quindi scorri verso il basso o fai clic con il pulsante destro del mouse per selezionarli. Seleziona Taglia. Seleziona la freccia accanto a Questo PC e scegli OneDrive per accedere a una cartella in OneDrive
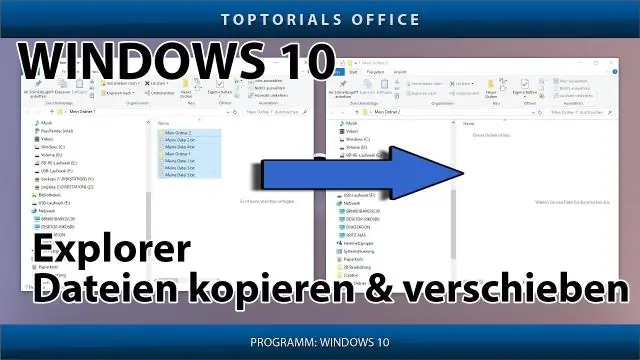
Come faccio a spostare una cartella di lavoro in Tableau?

Copiare e incollare fogli tra cartelle di lavoro Aprire una cartella di lavoro e fare clic sul pulsante Filmstrip nella barra di stato. Seleziona le miniature dei fogli che desideri copiare, quindi fai clic con il pulsante destro del mouse (Ctrl+clic su Mac) e seleziona Copia. Apri la cartella di lavoro di destinazione o crea una nuova cartella di lavoro. Salva le modifiche
Come faccio a spostare i file in un lockbox?

Per aggiungere file a Lockbox, tieni premuto qualsiasi file e tocca i tre punti nell'angolo dello schermo, quindi tocca "Sposta in Lockbox". Il file verrà spostato nella cartella Lockbox
Come faccio a spostare i file nell'archivio cloud?

Gsutil Apri il browser Cloud Storage in GoogleCloud Console. Vai all'oggetto che vuoi spostare. Fare clic sul pulsante Altre opzioni (tre punti verticali) associato all'oggetto. Fare clic su Sposta. Nella finestra in sovrimpressione visualizzata, fai clic su Sfoglia. Seleziona la destinazione per l'oggetto che stai rimuovendo. Fare clic su Seleziona
