
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
7 risposte. Un metodo per farlo è inserire tutti i tag div in un altro div con il wrapper di classe. Puoi quindi aggiungere il testo CSS- allinea al centro ; sulla tua lezione di wrapper e questo lo farà allinea al centro la tua testata. Questo è mostrato in questo violino.
Allo stesso modo, viene chiesto, come allineare la casella di testo in HTML CSS?
Passi per allinea casella di testo ed etichetta Passaggio 1: centra un div taggare usando margine come "0 auto". Passo 2: Allineare l'etichetta a destra e farla fluttuare a sinistra. Passaggio 3: Allineare il casella di testo a sinistra e farlo fluttuare a destra. Passaggio 4: crea sia l'etichetta che casella di testo inline-block.
Inoltre, come si centra tutto in HTML? Per centro testo usando HTML , puoi usare il < centro > tagga o usa una proprietà CSS. Per procedere, seleziona l'opzione che preferisci e segui le istruzioni. Usando il < centro ></ centro > tag. Utilizzo di una proprietà del foglio di stile.
Quindi, come centrare un corpo in CSS?
Metodo di allineamento del testo
- Racchiudere il div che si desidera centrare con un elemento padre (comunemente noto come wrapper o contenitore)
- Imposta "text-align: center" sull'elemento genitore.
- Quindi imposta il div interno su "display: inline-block"
Come centrare un div orizzontalmente?
Vediamo la centratura a in orizzontale passo passo:
- Imposta la larghezza dell'elemento esterno (cioè il 100% copre l'intera linea).
- Imposta la proprietà margin su auto per centrare orizzontalmente l'elemento all'interno della pagina.
- Imposta i tuoi colori preferiti per i div esterni e interni utilizzando la proprietà background-color.
Consigliato:
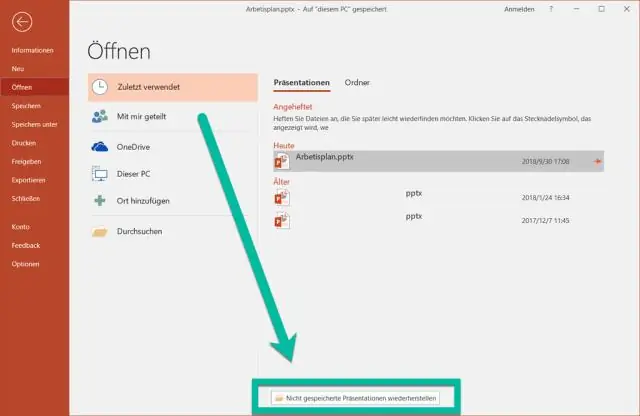
Come si attivano le linee di allineamento in PowerPoint?

Selezionare Visualizza > Guide per mostrare le linee centrali orizzontali e verticali. Seleziona Visualizza > Griglia per mostrare più linee della griglia. Usa le linee per allineare gli oggetti. Cancella griglia e guide per disattivarle
Come centrare una tabella in HTML?

Per centrare questa tabella, dovresti aggiungere;margin-left:auto;margin-right:auto; alla fine dell'attributostyle nel tag. Il tag della tabella sarebbe simile al seguente. La modifica dell'attributo di stile nel tag, come mostrato sopra, fa sì che la tabella sia centrata sulla pagina web, come mostrato di seguito
Come centrare una barra dei menu Spry in Dreamweaver?

Come centrare la barra dei menu Spry orizzontale in Dreamweaver Aprire la pagina contenente la barra dei menu orizzontale in Dreamweaver. Sposta il mouse sulla barra dei menu fino a visualizzare la didascalia evidenziata in blu "Spry Menu Bar MenuBar1". Espandi il pannello STILI CSS sul lato destro di Dreamweaver
Come centrare la mia carta bootstrap?

Non c'è bisogno di CSS aggiuntivi e ci sono più metodi di centraggio in Bootstrap 4: text-center per display centrale: elementi in linea. mx-auto per centrare display:block elementi all'interno di display:flex (d-flex) offset-* o mx-auto possono essere utilizzati per centrare le colonne della griglia. o giustifica-content-center sulla riga per centrare le colonne della griglia
Come faccio a creare una linea di allineamento in Word?

Seleziona il testo che vuoi centrare. Nella scheda Layouto Layout di pagina, fare clic sull'Avvio finestra di dialogo nel gruppo Imposta pagina e quindi fare clic sulla scheda Layout. Nella casella Allineamento verticale, fare clic su Centro. Nella casella Applica a, fare clic su Testo selezionato, quindi fare clic su OK
