
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
Quando tu loop attraverso un oggetto con il forino ciclo continuo , è necessario verificare se l'immobile appartiene al oggetto . Puoi farlo con hasOwnProperty.
Il modo migliore per scorrere gli oggetti è prima convertire l'oggetto in un array. Quindi, si scorre l'array.
- chiavi.
- valori.
- inserimenti.
A questo proposito, come si attraversa un oggetto in JavaScript?
Un modo migliore e più efficiente per passare in rassegna oggetti in ES6 è quello di convertire prima il oggetto in un array usando Oggetto . chiavi(), Oggetto . valori(), Oggetto.
Fondamentalmente, se crei un oggetto tramite obj = {foo: 'bar'} o qualcosa del genere, tutte le proprietà sono enumerabili.
- per… in loop.
- Oggetto.
- Oggetto.
- Oggetto.
- Oggetto.
Inoltre, come si effettuano le voci degli oggetti? Oggetto . inserimenti () viene utilizzato per restituire un array costituito da proprietà enumerabili [chiave, valore] coppie di oggetto che vengono passati come parametro. L'ordinamento delle proprietà è lo stesso di quello dato eseguendo un ciclo sui valori delle proprietà di oggetto manualmente. Oggetto.
Allo stesso modo, potresti chiedere, come faccio a scorrere le chiavi degli oggetti?
Oggetto . chiavi () prende in oggetto che vuoi loop over come suo argomento. Restituirà un array contenente i nomi delle proprietà, ad es. chiavi . Possiamo quindi usare array looping metodi come forEach, map e reduce per recuperare i valori di each chiave.
Posso usare forEach su un oggetto?
Un semplice per ciascuno () implementazione per array, oggetti e NodeLists che toglie ripetitivo oggetto ricerche e notazioni di array. Passa in qualsiasi tipo e sarà iterare e restituire tutti i beni necessari come indice, elemento, proprietà, valore e oggetto . La sintassi è un semplice wrapper di funzioni.
Consigliato:
Come si scorre un elenco in Java?

Come eseguire l'iterazione su un elenco Java? Ottieni un iteratore all'inizio della raccolta chiamando il metodo iteratore() della raccolta. Imposta un ciclo che effettui una chiamata a hasNext(). Fai iterare il ciclo finché hasNext() restituisce true. All'interno del ciclo, ottieni ogni elemento chiamando next()
Sono definite come la relazione tra le proprietà di un oggetto e le capacità di un agente che forniscono indizi sull'uso di un oggetto?

Un'affordance è una relazione tra le proprietà di un oggetto e le capacità dell'agente che determinano come l'oggetto potrebbe essere utilizzato
Quale di questo metodo di classe oggetto può clonare un oggetto?

Il metodo clone() della classe Object crea e restituisce una copia dell'oggetto, con la stessa classe e con tutti i campi aventi gli stessi valori. Tuttavia, oggetto. clone() lancia un CloneNotSupportedException a meno che l'oggetto non sia un'istanza di una classe che implementa l'interfaccia marker Cloneable
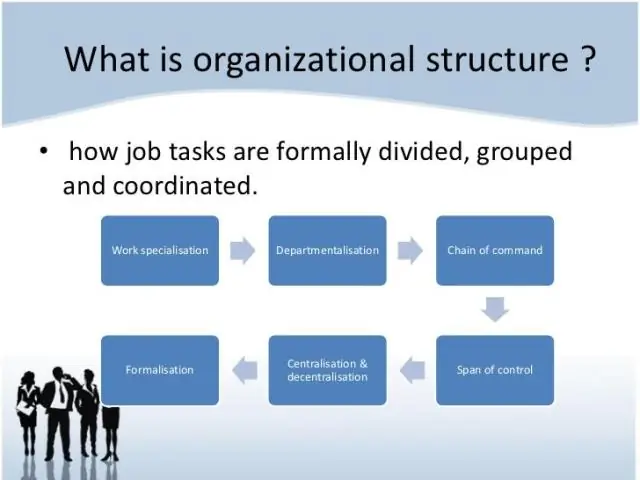
Come scorre la comunicazione in un'organizzazione?

Flussi di comunicazione organizzativa Le informazioni possono fluire in quattro direzioni in un'organizzazione: verso il basso, verso l'alto, orizzontalmente e diagonalmente. Nelle organizzazioni più consolidate e tradizionali, gran parte della comunicazione scorre in una direzione verticale, verso il basso e verso l'alto
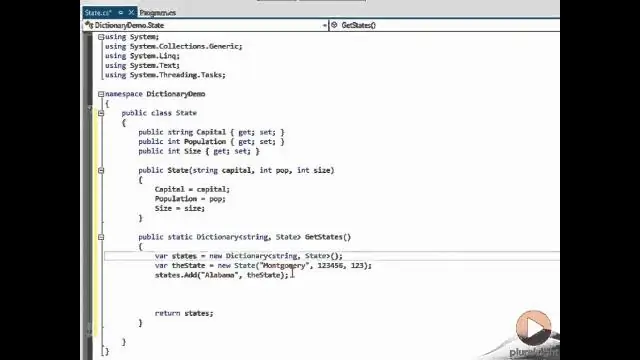
Come si scorre un dizionario in C#?

Usa foreach o for loop per iterare l'accesso a tutti gli elementi del dizionario. Il dizionario memorizza le coppie chiave-valore. Quindi puoi usare un tipo KeyValuePair o una variabile tipizzata implicitamente var nel ciclo foreach come mostrato di seguito. Usa for loop per accedere a tutti gli elementi
