
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
Impostare AngularJS Progetto in Visual Studio
Primo , creare nuovo progetto facendo clic sul collegamento Nuovo progetto nella pagina iniziale. Si aprirà la finestra di dialogo Nuovo progetto, come mostrato di seguito. Seleziona Web nel riquadro di sinistra e Web ASP. NET Applicazione nel riquadro centrale e quindi fare clic su OK
Le persone chiedono anche, come posso creare un'applicazione angolare nel codice di Visual Studio?
Iniziare con Node. js, Angular e Visual Studio Code
- Apri PowerShell in modalità amministratore. Installa la CLI angolare:
- Passa alla cartella in cui desideri creare la tua app angolare. Sono andato al mio C:/
- cd nella nuova directory dell'app che hai appena creato, in questo caso.
- Crea app e avvia il server.
- Apri il codice di Visual Studio.
- Fare clic su File, Apri cartella.
- Apri la cartella che hai creato.
- pacchetto.
Ci si potrebbe anche chiedere, come viene impostato l'ambiente di sviluppo angolare? Come configurare l'ambiente di sviluppo per Angular 7
- Ecco l'elenco degli strumenti che dovremo installare:
- Passaggio 1: installa il codice di Visual Studio.
- Passaggio 2: installa il nodo.
- Passaggio 3: Gestore pacchetti nodo (NPM)
- Passaggio 4: installa la CLI angolare.
- Apri Visual Studio Code e nella schermata principale, inserisci Ctrl +~ per aprire il terminale integrato.
- Passaggio 2: nel terminale integrato VS Code inserire.
Di conseguenza, come aggiungo AngularJS a Visual Studio?
Passaggi per l'aggiunta di AngularJS
- Apri Visual Studio 2017.
- Apri ora il tuo progetto vuoto.
- Aggiungeremo lo script AngularJS e i file di supporto.
- Si aprirà la finestra della soluzione NuGet.
- Seleziona AngularJS come nello screenshot qui sotto e seleziona la casella di controllo sul lato destro.
- Ci vorranno alcuni minuti per aggiungere AngularJS al nostro progetto.
Come posso aprire un progetto angolare in Visual Studio 2019?
Ora, aprire il Visual Studio 2019 visualizzare in anteprima e creare ASP. NET Core 3.0 app . Selezionare il modello di applicazione Web ASP. NET Core. Quando fai clic su Ok, otterrai il seguente messaggio. Seleziona ASP. NET Core 3.0 (assicurati che sia selezionato ASP. NET Core 3.0) e scegli il Angolare modello.
Consigliato:
Come faccio a creare un'applicazione desktop remoto?

Per consentire le connessioni remote sul computer che si desidera connettere a Open System, fare clic sul pulsante Start, fare clic con il pulsante destro del mouse su Computer e quindi fare clic su Proprietà. Fare clic su Impostazioni remote. Fare clic su Seleziona utenti. Nella finestra di dialogo Utenti desktop remoto, fare clic su Aggiungi. Nella finestra di dialogo Seleziona utenti o gruppi, effettuare le seguenti operazioni:
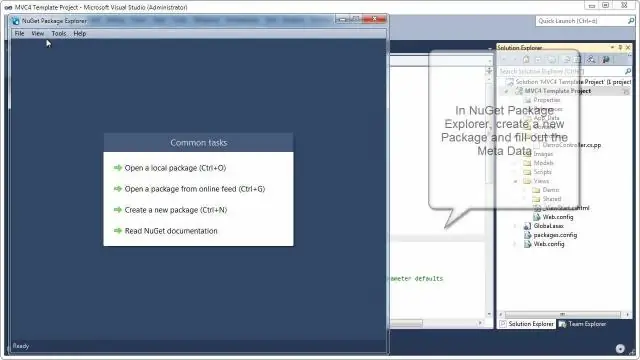
Come posso creare un pacchetto Nuget in Visual Studio?

È possibile configurare Visual Studio per generare automaticamente il pacchetto NuGet quando si compila il progetto. In Esplora soluzioni, fai clic con il pulsante destro del mouse sul progetto e scegli Proprietà. Nella scheda Pacchetto, seleziona Genera pacchetto NuGet durante la compilazione
Come faccio a creare un'applicazione lambda?

Creare un'applicazione per la distribuzione di una funzione AWS Lambda (console) Nel riquadro di navigazione, espandere Deploy e scegliere Nozioni di base. Nella pagina Crea applicazione scegliere Usa CodeDeploy. Inserisci il nome della tua applicazione in Nome applicazione. Dalla piattaforma Compute, scegli AWS Lambda. Scegli Crea applicazione
Come posso creare una semplice applicazione Windows Form in C#?

VIDEO Di conseguenza, cos'è l'applicazione Windows Form in C#? Introduzione a C# Applicazioni Windows Form . Windows Form è una libreria di classi GUI (Graphical User Interface) che è in bundle in. quadro netto. Il suo scopo principale è quello di fornire un'interfaccia più semplice per sviluppare il applicazioni per desktop, tablet, PC.
Come posso creare un'applicazione AWS Lambda?

Creare un'applicazione per la distribuzione di una funzione AWS Lambda (console) Nel riquadro di navigazione, espandere Deploy e scegliere Nozioni di base. Nella pagina Crea applicazione scegliere Usa CodeDeploy. Inserisci il nome della tua applicazione in Nome applicazione. Dalla piattaforma Compute, scegli AWS Lambda. Scegli Crea applicazione
