
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
Design dei materiali . Design dei materiali è stato progettato da Google nel 2014 ed è stato successivamente adottato in molte applicazioni Google. Design dei materiali utilizza elementi che ci ricordano carta e inchiostro. Inoltre gli elementi hanno ombre realistiche ed effetti al passaggio del mouse.
Tenendo questo in considerazione, cos'è il material design nel sito web?
Design dei materiali è un design linguaggio sviluppato da Google nel 2014. Porta un detergente design e aspetto coerente alle app mobili e ragnatela pagine su piattaforme diverse, utilizzando una grafica audace e colorata. Questo sito mostra esperienze interattive per MaterialDesign di Google I principi.
In secondo luogo, qual è la struttura del design dei materiali? Design dei materiali Lite ti consente di aggiungere un MaterialDesign aspetto e aspetto dei tuoi siti web. Non si basa su alcun framework JavaScript e mira a ottimizzare per l'uso su più dispositivi, degradare con grazia nei browser più vecchi e offrire un'esperienza immediatamente accessibile. Inizia ora. Modelli.
Allo stesso modo, ci si chiede, cosa significa design dei materiali?
Design dei materiali (nome in codice Quantum Paper) è un design linguaggio sviluppato da Google nel 2014. Espandendo i motivi delle "carte" che hanno debuttato in Google Now, MaterialDesign utilizza più layout basati sulla griglia, animazioni e transizioni reattive, padding ed effetti di profondità come luci e ombre.
Quali sono i principi di progettazione dei materiali?
Design dei materiali è un linguaggio visivo che sintetizza il classico i principi di bene design con l'innovazione della tecnologia e della scienza. MaterialDesign , Panoramica.
Consigliato:
Il material design è uno stile?

Il material design è una guida completa per il design visivo, del movimento e dell'interazione su piattaforme e dispositivi. Per utilizzare il design dei materiali nelle app Android, segui le linee guida definite nelle specifiche del design dei materiali e utilizza i nuovi componenti e stili disponibili nella libreria di supporto del design dei materiali
Quali siti web utilizzano il material design?

Non c'è da meravigliarsi se i tocchi di Material Design sono stati un trend irreversibile dell'anno. 12 fantastici esempi di siti Web di Material Design RumChata. Sito Web: http://www.rumchata.com/age-gate. DropBox Business. Waaark.com. Serioverify.com. Pumperl Gsund. Behance. Codepen. Mockplus
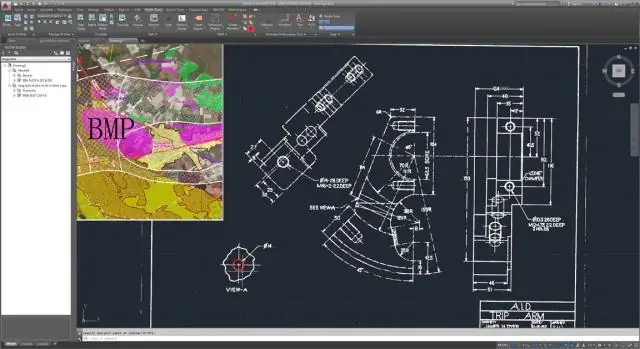
Che cos'è AutoCAD Raster Design 2019?

AutoCAD Raster Design Toolset Modifica i disegni scansionati in un ambiente AutoCAD familiare. Elimina le macchie, devia, rispecchia e ritocca le tue immagini. Utilizzare i comandi standard di AutoCAD su regioni e primitive raster. Cancella facilmente immagini raster, linee, archi e cerchi
Che cos'è il design SaaS?

Definisci SAAS. SAAS per definizione è l'acronimo di "Software as a Service". L'idea di SAAS è che gli utenti possono accedere al software con un abbonamento, piuttosto che un acquisto una tantum. Per i consumatori, un singolo grande acquisto di centinaia o migliaia di dollari è spesso difficile da gestire
Perché un design ABAB è chiamato anche design inverso?

Reversal o ABAB Design Il periodo di riferimento (denominato fase A) continua fino a quando il tasso di risposta diventa stabile. Il disegno è chiamato disegno ABAB perché le fasi A e B si alternano (Kazdin, 1975)
