
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
La soluzione più comune, per differire il caricamento del tuo CSS di blocco del rendering , e ridurre render - blocco andata e ritorno è chiamato loadCSS da Filament Group. L'ultima versione sfrutta l'attributo non ancora completamente supportato che consente il caricamento asincrono di CSS.
Quindi, come posso risolvere il blocco del rendering?
Correggi il blocco del rendering JavaScript utilizzando W3 Total Cache Successivamente, è necessario visitare la pagina Prestazioni »Impostazioni generali e scorrere verso il basso fino alla sezione Riduci. Per prima cosa è necessario selezionare "Abilita" accanto all'opzione Riduci a icona e quindi selezionare "Manuale" per l'opzione della modalità Riduci. Fare clic sul pulsante Salva tutte le impostazioni per memorizzare le impostazioni.
In secondo luogo, cos'è l'eliminazione delle risorse di blocco del rendering? render - risorse di blocco rallenta i tempi di caricamento della pagina percepiti del tuo sito WordPress costringendo i browser dei visitatori a ritardare rendering contenuto above the fold mentre il browser scarica immediatamente i file non necessari. Per eliminare il rendering - risorse di blocco su WordPress, puoi utilizzare plug-in standard.
Oltre a sopra, CSS blocca il rendering?
render Blocco CSS . Per impostazione predefinita, CSS è trattato come un render risorsa di blocco, il che significa che il browser non lo farà render qualsiasi contenuto elaborato fino al CSSOM è costruito. L'HTML è ovvio, visto che senza il DOM non avremmo niente da render , ma il CSS requisito potrebbe essere meno ovvio.
Come faccio a sapere se ho risorse di blocco del rendering?
Per identificare le risorse che bloccano il rendering:
- Cerca le risorse non critiche caricate prima della riga di avvio del rendering (tramite webpagetest.org).
- Prova a rimuovere le risorse tramite Google Dev Tools per vedere come viene influenzato il contenuto della pagina.
- Una volta identificato, collabora con gli sviluppatori per trovare la soluzione migliore per rinviare le risorse di blocco del rendering.
Consigliato:
Come si blocca la tastiera su un Mac?

Ci sono due scorciatoie da tastiera che bloccano efficacemente il tuo Mac: Usa Control-Shift-Power per bloccare il tuo MacBook. (Per i MacBook più vecchi con un'unità ottica, usa Control-Shift-Eject.) Usa Command-Option-Power per mettere il tuo MacBook in stop
Come si blocca qualcuno su Skype?

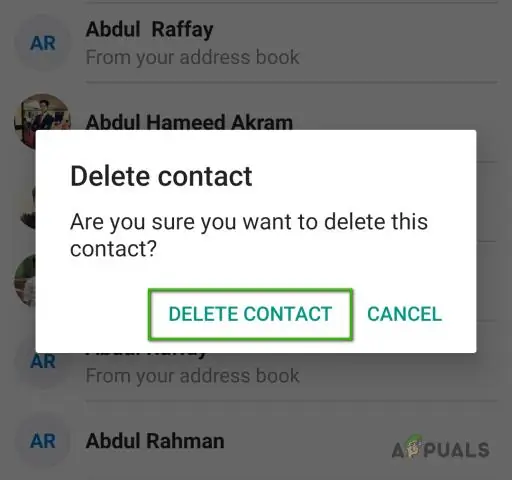
Come bloccare qualcuno su Skype per Windows e Mac Evidenzia il nome della persona nei contatti recenti. Premi Ctrl e tocca il trackpad o fai clic con il pulsante destro del mouse per visualizzare un menu a discesa. Seleziona Blocca contatto. Seleziona Blocca. Gli utenti possono anche selezionare Segnala abuso da questa persona se necessario
Come si blocca la barra multifunzione in Word 2016?

In Word 2016/2013 ora hai un pulsante Opzioni di visualizzazione della barra multifunzione nell'angolo in alto a destra, accanto al pulsante Riduci a icona. Fare clic su di esso mostra tre impostazioni: Nascondi automaticamente il nastro fa passare Word a "schermo intero", mostrando solo il nastro quando fai clic nella parte superiore dello schermo
Come si blocca il laptop?

Sono: Windows-L. Premi il tasto Windows e il tasto L sulla tastiera. Scorciatoia da tastiera per il lucchetto! Ctrl-Alt-Canc. Premi Ctrl-Alt-Canc. Pulsante Start. Tocca o fai clic sul pulsante Start nell'angolo in basso a sinistra. Blocco automatico tramite salvaschermo. Puoi impostare il tuo PC in modo che si blocchi automaticamente quando viene visualizzato il salvaschermo
Puoi eseguire il rendering su rendering esistente?

1. Gli intonaci esistenti sono spesso rifiniti con un rivestimento sottile o una vernice che formerà un'interfaccia debole che non è adatta per il rendering. I depositi sporchi accumulati nel tempo possono formare uno strato intermedio debole che interferisce con lo sviluppo del legame dell'intonaco appena applicato
