
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
etichetta non è standard HTML (non fa parte dell'ufficialità HTML specifiche).
Di conseguenza, come faccio a far rimbalzare il testo su e giù in HTML?
Testo rimbalzante HTML
- Fianco a fianco. Per far rimbalzare il testo avanti e indietro, usa behavior="alternate".
- Sottosopra. Puoi anche far rimbalzare il testo su e giù.
- Modifica della velocità. Puoi accelerare il rimbalzo del testo o rallentarlo se preferisci.
- Altri codici di selezione.
- Generatore di tende.
- Usabilità del tendone.
Sapete anche, come si crea un riquadro di selezione in HTML? Puoi anche usare il < tendone > etichetta a creare un tendone . Puoi far scorrere il testo/le immagini da destra a sinistra, da sinistra a destra, dall'alto verso il basso o dal basso verso l'alto.
Inoltre, come faccio a far scorrere il testo in HTML?
Puoi creare diapositiva -in testo - o ingrandisci testo - in HTML utilizzando i tag. Puoi fare il tuo diapositiva di testo da sinistra, destra, dall'alto o dal basso. Nota: a causa della natura di diapositiva -in testo , potrebbe essere necessario aggiornare questa pagina più volte per catturare tutti gli esempi.
Come faccio a spostare un'immagine in HTML?
Fai muovere testo e immagini
- la quantità di scorrimento rende il movimento più lento (="1") o più veloce (="100" o più)
- la direzione lo fa salire, scendere, sinistra o destra.
- il comportamento fa andare avanti il movimento: in una direzione poi si ferma (="slide") in una direzione poi ricomincia (="scroll") in entrambe le direzioni continuamente (="alternate")
Consigliato:
Come faccio a rendere un'immagine una filigrana in Publisher?

Aggiungere un'immagine alla pubblicazione come filigrana Fare clic su Progettazione pagina > Pagine master > Modifica pagine master. Fare clic su Inserisci > Immagine. Trova un'immagine e fai clic su Inserisci. Trascina le maniglie dell'immagine finché l'immagine non ha le dimensioni della filigrana che desideri
Come faccio a far sembrare un'immagine un poster ricercato?

Passaggio 1: lascia cadere lo sfondo in legno. Passaggio 2: crea lo sfondo del poster "Ricercato". Passaggio 3: intensifica i bordi bruciati. Passaggio 4: aggiungi il primo blocco di testo. Passaggio 5: aggiungi il testo "Ricercato". Passaggio 6: aggiunta di più testo. Passaggio 7: aggiungi una foto della banda del gruppo selvaggio. Passaggio 8: aggiungi la taglia
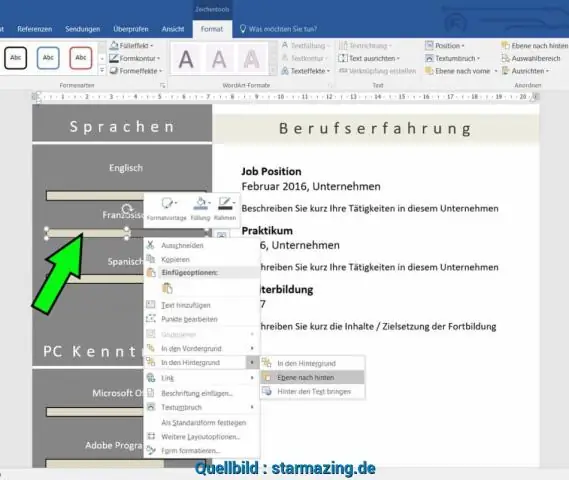
Come si fa a far risplendere un'immagine in Word?

Per aggiungere o modificare un riflesso, puntare su Riflessione, quindi fare clic sulla variazione di riflesso desiderata. Per personalizzare il riflesso, fare clic su Opzioni riflesso, quindi regolare le opzioni desiderate. Per aggiungere o modificare un bagliore, puntare su Bagliore, quindi fare clic sulla variazione di bagliore che si desidera
Come faccio a salvare un'immagine come bitmap su un Mac?

Segui questi passaggi: Fai un backup del tuo file originale. Fare doppio clic sull'immagine BMP e si aprirà in Anteprima. Fare clic su File, quindi su Salva con nome. Con il selettore a discesa "Formato", scegli il formato che desideri, ad esempio JPEG, PNG, GIF, ecc. Fai clic su Salva
Come posso stampare un'immagine speculare di un'immagine?

Come stampare l'immagine speculare del documento con la stampante all-in-one Aprire il file che si desidera stampare. Nel menu File, seleziona Stampa. Fare clic su Proprietà. Fare clic sulla scheda Layout, quindi selezionare Stampa immagine speculare. Fare clic su OK. Fare clic su OK
