
Sommario:
- Autore Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Ultima modifica 2025-06-01 05:08.
Passi
- Apri e HTML documento. Puoi modificare e HTML documento utilizzando un editor di testo come Blocco note o TextEdit su Windows.
- premere spazio per aggiungere una normale spazio . Per aggiungereregolarmente spazio , fai clic nel punto in cui desideri aggiungere il spazio e premere la barra spaziatrice.
- Digita per forzare un extra spazio .
- Inserisci spazi di diverse larghezze.
Allo stesso modo ci si potrebbe chiedere, come si mette uno spazio in HTML?
Per creare extra spazi prima, dopo, o tra il testo, usa il (non-breaking spazio ) esteso HTML carattere. Ad esempio, con "extra spazio " abbiamo il seguente codice nel nostro HTML . Se stai usando un editor WYSIWYG per inserire il codice sopra, devi essere nel HTML scheda o modificando il HTML codice.
Successivamente, la domanda è: cos'è   in HTML? In alternativa indicato come spazio fisso o spazio fisso, NBSP (spazio non interruttivo) viene utilizzato nella programmazione e nell'elaborazione di testi per creare uno spazio in una riga che non può essere interrotto con il ritorno a capo automatico. Insieme a HTML ,   ; permette di creare più spazi visibili in una pagina web e non solo nel codice sorgente.
In secondo luogo, come si inserisce uno spazio tra i paragrafi in HTML?
Aggiunta di spazi tra paragrafi o punti elenco in WordPress
- Maiusc+Invio: utilizzare il tasto Maiusc e il tasto Invio per uno spazio singolo tra le righe ed evitare un paragrafo (interlinea doppia).
-   - spazio unificatore - in genere utilizzato per creare un ritorno a capo o per spostare il testo alla riga successiva.
-
- interruzione di riga - serve come ritorno a capo tradizionale.
Quanti spazi è una scheda?
otto spazi
Consigliato:
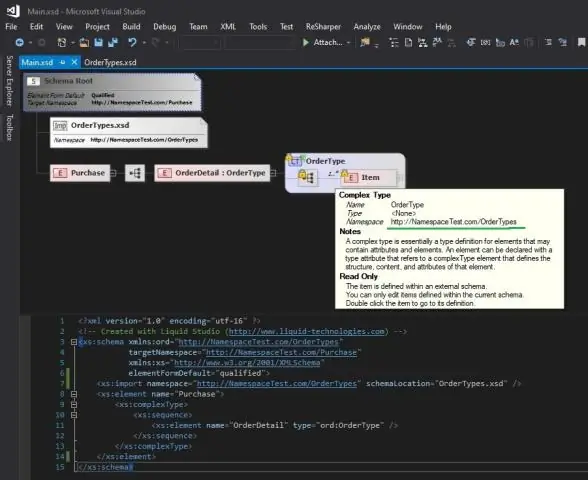
Che cos'è uno spazio dei nomi in XSD?

Spazi dei nomi XML - L'attributo xmlns Quando si utilizzano prefissi in XML, è necessario definire uno spazio dei nomi per il prefisso. Lo spazio dei nomi può essere definito da un attributo xmlns nel tag di inizio di un elemento. Quando viene definito uno spazio dei nomi per un elemento, tutti gli elementi figlio con lo stesso prefisso sono associati allo stesso spazio dei nomi
Come faccio a creare uno spazio di lavoro postino?

Gli utenti di Postman Business ed Enterprise possono selezionare la casella per limitare la visibilità di questo spazio di lavoro ai membri invitati, creando uno spazio di lavoro privato. Fare clic su Crea spazio di lavoro per completare la creazione del proprio spazio di lavoro. Puoi anche creare una nuova area di lavoro nella dashboard Aree di lavoro
Come si mette uno spazio tra i paragrafi su Instagram?

Per fare ciò, scrivi la tua copia della didascalia nella tua app notes (o ovunque tu decida), aggiungi la spaziatura dei paragrafi premendo il pulsante "Invio" un paio di volte, quindi, dopo che la copia della didascalia sembra buona, entra e aggiungi i tuoi emoji nel spazi tra i tuoi nuovi paragrafi
Come seleziono un nome di colonna con uno spazio in SQL?

Come selezionare un nome di colonna con spazi in MySQL? Per selezionare un nome di colonna con spazi, utilizzare il segno di spunta inverso con il nome di colonna. Il simbolo è (` `). Il segno di spunta indietro viene visualizzato nella tastiera sotto l'operatore tilde (~)
Quanto spazio di archiviazione ha uno stream HP?

Archiviazione in streaming HP. HP non è l'unico OEM a vendere questi laptop con 32 o forse 64 giga di spazio di archiviazione
