
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
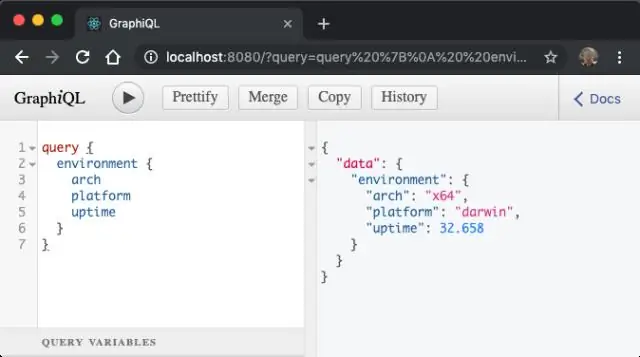
Come usare GraphiQL . Quando il server di sviluppo è in esecuzione per uno dei tuoi siti Gatsby, apri GraphiQL su https://localhost:8000/_graphql e gioca con i tuoi dati! Premi Ctrl + Spazio (o usa Maiusc + Spazio come scorciatoia da tastiera alternativa) per visualizzare la finestra di completamento automatico e Ctrl + Invio per eseguire il GraficoQL interrogazione.
Allo stesso modo, viene chiesto, come posso iniziare con GraphQL?
Lista di cose da fare
- Scegli un framework per implementare il tuo server GraphQL. Useremo Express.
- Definisci lo schema in modo che GraphQL sappia come instradare le query in entrata.
- Crea funzioni di risoluzione che gestiscono le query e indicano a GraphQL cosa restituire.
- Costruisci un punto finale.
- Scrivi una query lato client che recuperi i dati.
Allo stesso modo, come si crea una query in GraphQL? Creiamo una semplice applicazione per comprendere la variabile di query.
- Passaggio 1 - Modifica file schema. Aggiungi un campo sayHello che accetta un parametro stringa e restituisce una stringa.
- Passaggio 2 - Modifica risolutore. js File.
- Passaggio 3 - Dichiarare la variabile di query in GraphiQL. Una variabile è dichiarata con $ seguito dal nome della variabile.
Allora, cos'è GraphQL e come lo usi?
In poche parole, GraficoQL è una sintassi che descrive come richiedere dati e viene generalmente utilizzata per caricare dati da un server a un client. GraficoQL ha tre caratteristiche principali: Consente al cliente di specificare esattamente di quali dati ha bisogno. Semplifica l'aggregazione di dati da più fonti.
Come si passa una variabile di query in GraphiQL?
Suggerimento rapido GraphQL: come passare le variabili in GraphiQL
- mutazione per la creazione di utenti con argomenti in linea. Variabili in GraphiQL.
- mutazione per la creazione di utenti con variabili. Se desideriamo utilizzare le variabili in GraphiQL, fai clic sul pannello QUERY VARIABLES nella parte inferiore dello schermo e passa il seguente codice.
- esempio di JSON con variabili.
Consigliato:
Come posso avviare l'acquisizione in Wireshark?

Per avviare un'acquisizione Wireshark dalla finestra di dialogo Interfacce di acquisizione: Osservare le interfacce disponibili. Se hai più interfacce visualizzate, cerca l'interfaccia con il numero di pacchetti più alto. Selezionare l'interfaccia che si desidera utilizzare per l'acquisizione utilizzando la casella di controllo a sinistra. Seleziona Avvia per iniziare la cattura
Come posso avviare il server GlassFish dal prompt dei comandi?

Per avviare GlassFish Server utilizzando la riga di comando Il numero di porta di GlassFish Server: il valore predefinito è 8080. Il numero di porta del server di amministrazione: il valore predefinito è 4848. Un nome utente e una password di amministrazione: il nome utente predefinito è admin e per impostazione predefinita nessuna password è necessario
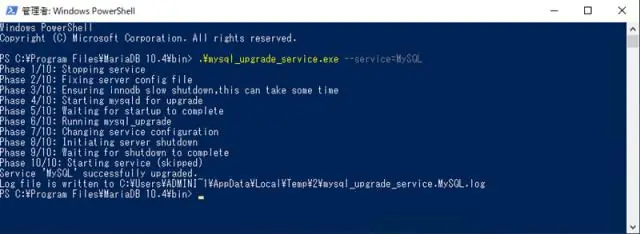
Come posso avviare MariaDB dalla riga di comando?

Avviare la shell MariaDB Al prompt dei comandi, eseguire il comando seguente per avviare la shell e inserirla come utente root: /usr/bin/mysql -u root -p. Quando ti viene richiesta una password, inserisci quella che hai impostato al momento dell'installazione o, se non ne hai impostata una, premi Invio per non inviare alcuna password
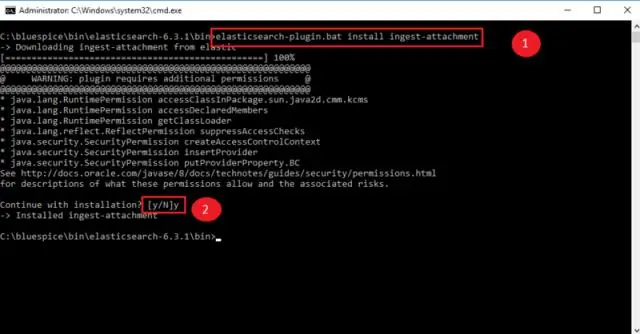
Come posso avviare Elasticsearch su Windows?

Configura per l'esecuzione come servizio Installa il servizio elasticsearch. Apri la riga di comando e vai alla cartella di installazione. Esegui binservice. installazione di pipistrello. Apri la console di gestione dei servizi (services. msc) e trova Elasticsearch 2.2. 0 servizio. Cambia il tipo di avvio in Automatico. Avvia il servizio
Come posso avviare un progetto angolare in Visual Studio 2015?

È una buona idea chiudere Visual Studio e riavviarlo per assicurarsi che tutto sia pulito. Passaggio 1: crea un collegamento all'app Angular di base. Passaggio 2: creare il collegamento al progetto ASP.NET di Visual Studio. Passaggio 3: copiare i file di progetto Angular nel collegamento alla cartella del progetto ASP.NET. Passaggio 4: ripristinare il collegamento ai pacchetti richiesti
