
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Un elemento con posizione : appiccicoso ; è posizionato in base alla pergamena dell'utente posizione . UN appiccicoso elemento alterna tra relativo e fisso, a seconda dello scorrimento posizione . È posizionato relativo fino a un dato offset posizione è soddisfatta nel viewport - quindi si "attacca" in posizione (come posizione :fisso).
Allo stesso modo, come faccio a rendere la mia posizione appiccicosa?
Per vedere l'effetto di posizionamento appiccicoso , seleziona il posizione : appiccicoso opzione e scorrere questo contenitore. L'elemento scorrerà insieme al suo contenitore, finché non si troverà nella parte superiore del contenitore (o raggiungerà l'offset specificato in alto), quindi smetterà di scorrere, quindi rimane visibile.
Inoltre, qual è la differenza tra posizione fissa e fissa? Senza entrare in dettagli specifici, posizione : appiccicoso fondamentalmente si comporta come posizione : relativo finché un elemento non viene fatto scorrere oltre uno specifico offset, nel qual caso si trasforma in posizione : fisso , facendo sì che l'elemento si "attacchi" al suo posizione invece di essere fatto scorrere fuori dalla vista.
Rispetto a questo, posso usare la posizione appiccicosa CSS?
CSS
posizione : appiccicoso
è supportato in Firefox, Safari e Chrome Canary (56+). Posizione CSS : appiccicoso è supportato in Firefox, Safari e Chrome Canary (56+).
Cos'è Webkit appiccicoso?
posizione : appiccicoso è un nuovo modo di posizione elementi ed è concettualmente simile a posizione : fisso. La differenza è che un elemento con posizione : appiccicoso si comporta come posizione : relativo all'interno del genitore, fino a quando non viene raggiunta una determinata soglia di offset nel viewport.
Consigliato:
La modalità aereo interromperà la condivisione della mia posizione?

Sì, mettere il telefono in modalità aereo interromperà questa operazione poiché la modalità aereo impedisce al telefono di connettersi alla rete. Puoi anche disabilitare i dati wifi/mobile o i servizi di localizzazione, questo impedirà anche il tracciamento
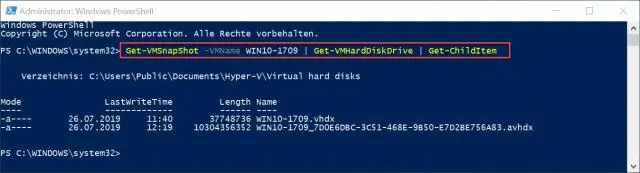
Che cos'è la posizione impostata in PowerShell?

Il cmdlet Set-Location imposta la posizione di lavoro su una posizione specificata. Tale posizione potrebbe essere una directory, una sottodirectory, una posizione di registro o qualsiasi percorso del provider. Puoi anche usare il parametro StackName per creare uno stack di posizione con nome nello stack di posizione corrente
Gli amici di Pokemon Go possono vedere la tua posizione?

Gli amici vedranno il tuo profilo Allenatore, gli obiettivi e i Pokémon che hai catturato. Gli amici possono anche scoprire la tua posizione quando invii loro un regalo o quando scambi Pokémon con loro
Come faccio a rendere la mia posizione appiccicosa?

Per vedere l'effetto del posizionamento appiccicoso, seleziona l'opzione posizione: appiccicoso e scorri questo contenitore. L'elemento scorrerà insieme al suo contenitore, finché non si trova nella parte superiore del contenitore (o raggiunge l'offset specificato in alto), quindi smetterà di scorrere, quindi rimane visibile
Cosa significa posizione seriale in psicologia?

Effetto di posizione seriale. Questo termine è un termine correlato alla memoria e si riferisce alla tendenza a ricordare le informazioni presentate per prime e per ultime (come in un elenco) meglio delle informazioni presentate nel mezzo
