
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
In sintesi, asincrono / aspetta è una sintassi più pulita da scrivere Javascript asincrono codice. Migliora la leggibilità e il flusso del codice. Cose da tenere a mente durante l'utilizzo asincrono / aspetta : Asincrono le funzioni restituiscono una promessa. Aspetta può essere utilizzato solo all'interno di un asincrono bloccare.
Tenendo presente questo, cosa significa asincrono in JavaScript?
Il asincrono dichiarazione di funzione definisce an asincrono funzione - una funzione che restituisce un oggetto AsyncFunction. asincrono le funzioni operano in un ordine separato rispetto al resto del codice tramite il ciclo degli eventi, restituendo una promessa implicita come risultato.
Sappi anche che cos'è asincrono e attendi nel nodo JS? Insieme a Nodo v8, il asincrono / aspetta funzione è stata ufficialmente lanciata da Nodo per affrontare le promesse e il concatenamento di funzioni. Le funzioni non devono essere concatenate una dopo l'altra, semplicemente aspetta la funzione che restituisce la Promessa. Ma la funzione asincrono deve essere dichiarato prima di attendere una funzione che restituisca una Promessa.
Le persone chiedono anche, come posso usare async wait?
Se tu utilizzo il asincrono parola chiave prima di una definizione di funzione, puoi quindi usa attendere all'interno della funzione. Quando tu aspetta una promessa, la funzione viene messa in pausa in modo non bloccante fino a quando la promessa non si stabilizza. Se la promessa si mantiene, ottieni il valore. Se la promessa rifiuta, viene generato il valore rifiutato.
Cosa fa wait in JavaScript?
Descrizione. Il aspetta espressione fa in modo che l'esecuzione della funzione asincrona venga sospesa fino a quando una promessa non viene risolta (ovvero soddisfatta o rifiutata) e riprende l'esecuzione della funzione asincrona dopo l'adempimento. Quando viene ripreso, il valore di aspetta espressione è quella della Promessa adempiuta.
Consigliato:
In che modo Round Robin calcola il tempo medio di attesa?

Puoi calcolare il tempo di attesa disegnando il diagramma di Gantt in modo che il tempo di attesa del processo i-esimo sia uguale al tempo di completamento - (tempo di arrivo + tempo di burst). L'ultima ora di avvio di P1 è 24 (quando P1 è in esecuzione per la terza volta nel diagramma di Gannt) P1 ha preceduto 2 volte nella sua vita Quantum = 4, Arrivo = 0
Che cos'è il contatore sincrono e asincrono?

In un contatore asincrono, un evento esterno viene utilizzato per SET o CLEAR direttamente un flip-flop quando si verifica. Nel contatore asincrono, invece, l'evento esterno viene utilizzato per produrre un impulso sincronizzato con l'orologio interno. Un esempio di contatore asincrono è un contatore di ripple
Che cos'è il rinvio asincrono degli script?

La differenza tra asincrona e differita è incentrata sull'esecuzione dello script. Ogni script asincrono viene eseguito alla prima occasione dopo aver terminato il download e prima dell'evento di caricamento della finestra. Considerando che gli script di rinvio, d'altra parte, sono garantiti per essere eseguiti nell'ordine in cui si verificano nella pagina
Perché usare l'attesa asincrona in JavaScript?

Le funzioni asincrone usano una promessa implicita per restituirne il risultato. Anche se non restituisci una promessa, la funzione asincrona si assicura che il tuo codice passi attraverso una promessa. wait blocca l'esecuzione del codice all'interno della funzione asincrona, di cui fa parte (istruzione wait). attendere è sempre per una sola promessa
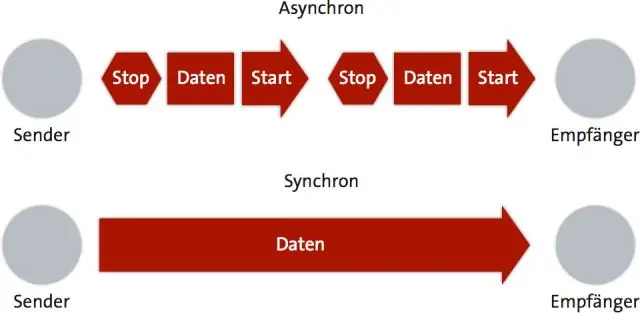
Che cos'è sincrono e asincrono nel nodo JS?

Nella programmazione, le operazioni sincrone bloccano le istruzioni fino al completamento dell'attività, mentre le operazioni asincrone possono essere eseguite senza bloccare altre operazioni. Le operazioni asincrone vengono generalmente completate attivando un evento o chiamando una funzione di callback fornita
