
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Crea un pulsante sembra un collegamento insieme a Bootstrap . Utilizzo il. btn- collegamento classe in Bootstrap a creare un pulsante sembra un collegamento.
Successivamente, ci si potrebbe anche chiedere, come si fa a rendere un pulsante un collegamento in HTML?
Puoi scegliere uno dei seguenti metodi per aggiungere un collegamento a un pulsante HTML
- Aggiungi un evento onclick in linea. al tag HTML all'interno dell'elemento HTML.
- Usa gli attributi di azione o di formazione all'interno dell'elemento. attributo di azione.
- Stile il collegamento come un pulsante. Aggiungi un collegamento con lo stile di un pulsante HTML con proprietà CSS.
Successivamente, la domanda è: come posso definire lo stile dei pulsanti bootstrap? Come modificare lo stile del pulsante Bootstrap
- Passaggio 1: trova la classe del pulsante. Il primo passo per personalizzare i pulsanti è conoscere la classe dei pulsanti.
- Passaggio 2: trova la classe in CSS. Tutti i pulsanti con questa classe saranno influenzati dallo stile scelto.
- Passaggio 3: formatta il pulsante. Ora puoi personalizzare il pulsante usando i CSS.
Quindi, quale classe viene utilizzata per fare in modo che un pulsante occupi l'intera larghezza disponibile?
Il < pulsante > ha il blocco btn classe , che abbraccia il intera larghezza del suo contenitore (che è il già citato).
Come posso modellare un pulsante in bootstrap 4?
Bootstrap 4 fornisce nove predefiniti stili per pulsanti - ciascuno al servizio di uno scopo semantico diverso. Per stile un pulsante , utilizzo Bootstrap . btn class, seguita dalla desiderata stile . Ad esempio, risulta in un primario pulsante.
Consigliato:
Quale porta viene utilizzata per il ping?

Ping utilizza ICMP (Internet Control Message Protocol). non usa TCP o UDP. Per essere più precisi vengono utilizzati ICMP type8 (messaggio di richiesta echo) e tipo 0 (messaggio di risposta echo). ICMP non ha porte
Quale porta viene utilizzata per il DNS?

Il DNS utilizza la porta TCP 53 per i trasferimenti di zona, mantenendo la coerenza tra il database DNS e il server. Il protocollo UDP viene utilizzato quando un client invia una query al server DNS. Il protocollo TCP non deve essere utilizzato per le query in quanto fornisce molte informazioni, utili per gli aggressori
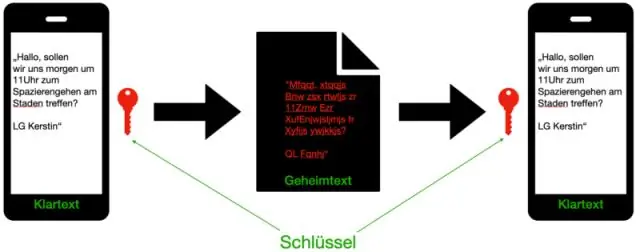
Quale chiave viene utilizzata per crittografare e decrittografare i messaggi?

La crittografia asimmetrica, nota anche come crittografia a chiave pubblica, utilizza chiavi pubbliche e private per crittografare e decrittografare i dati. Le chiavi sono semplicemente numeri grandi che sono stati accoppiati insieme ma non sono identici (asimmetrici). Una chiave nella coppia può essere condivisa con tutti; si chiama chiave pubblica
Quale istruzione viene utilizzata per la moltiplicazione con segno?

L'istruzione IMUL con più operandi può essere utilizzata per la moltiplicazione con segno o senza segno, poiché il prodotto a 16 bit è lo stesso in entrambi i casi
Quale classe viene utilizzata per creare un thread?

Il modo più semplice per creare un thread consiste nel creare una classe che implementi l'interfaccia Runnable. Per eseguire il metodo run() da un thread, passa un'istanza di MyClass a un Thread nel suo costruttore (Un costruttore in Java è un blocco di codice simile a un metodo che viene chiamato quando viene creata un'istanza di un oggetto)
