
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Proprio come le loro controparti funzionali, Classe JavaScript le dichiarazioni sono issato . Tuttavia, rimangono non inizializzati fino alla valutazione. Ciò significa effettivamente che devi dichiarare a classe prima di poterlo utilizzare.
Inoltre, cos'è una classe JavaScript?
Classi in JavaScript sono una sintassi speciale per il suo modello di ereditarietà prototipo che è un'eredità comparabile in classe linguaggi orientati agli oggetti. Classi sono solo funzioni speciali aggiunte a ES6 che hanno lo scopo di imitare il classe parola chiave da queste altre lingue.
Allo stesso modo, cos'è il sollevamento in JavaScript con l'esempio? sollevamento è il JavaScript l'azione dell'interprete di spostare tutte le dichiarazioni di variabili e funzioni all'inizio dell'ambito corrente. (function() { var foo; var bar; var baz; foo = 1; alert(foo + " " + bar + " " + baz); bar = 2; baz = 3; })(); Ora ha senso perché il secondo esempio non ha generato un'eccezione.
Di qui, le espressioni di classe sono issate?
Espressioni di classe di sollevamento Proprio come funzione espressioni , espressioni di classe anche non lo sono issato.
Let e Const sono issati?
Quindi, per rispondere alla tua domanda, sì, let e const sollevamento ma non è possibile accedervi prima che la dichiarazione effettiva venga valutata in fase di esecuzione. ES6 introduce Permettere variabili che si presentano con l'ambito a livello di blocco. Quando definisci una variabile con la parola chiave var, è nota l'intera funzione dal momento in cui è definita.
Consigliato:
Cosa sono le classi di dominio?

Le classi di dominio sono classi progettate e utilizzate per un dominio specifico che può essere utilizzato da più progetti che fanno cose simili
Quante classi ci sono a Mnist?

10 classi La gente chiede anche, quante foto ha Mnist? Il database MNIST contiene 60, 000 immagini di allenamento e 10, 000 immagini di prova. Ci si potrebbe anche chiedere, qual è il formato dei dati Mnist? MNIST (Misto National Institute of Standards and Technology) database è set di dati per cifre scritte a mano, distribuito da THE.
Quali sono le due classi di eccezione nella gerarchia della classe di eccezione Java?

La classe Exception ha due sottoclassi principali: classe IOException e classe RuntimeException. Di seguito è riportato un elenco delle eccezioni integrate di Java selezionate e non selezionate più comuni
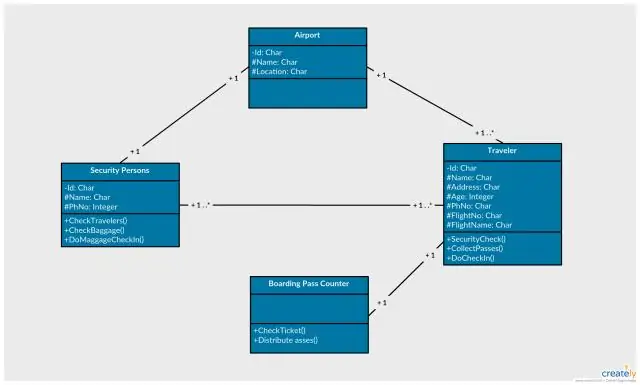
Che cosa sono le classi di dominio in UML?

Classi e oggetti di dominio Gli oggetti che rappresentano entità di dominio sono chiamati entità o oggetti di dominio. Le classi che istanziano sono chiamate classi di dominio. L'esecuzione di un caso d'uso implica la creazione, la distruzione, l'interrogazione e l'aggiornamento degli oggetti di dominio
Cosa sono le pseudo classi e gli pseudo elementi?

Fondamentalmente una pseudo-classe è un selettore che assiste nella selezione di qualcosa che non può essere espresso da un semplice selettore, ad esempio:hover. Uno pseudo-elemento invece ci permette di creare elementi che normalmente non esistono nell'albero del documento, ad esempio ``::after`
