
Sommario:
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Apri Visual Studio 2017, premi Ctrl+Shift+N e seleziona l'applicazione Web ASP. NET Core (. NET Core) progetto digitare dai modelli. Quando fai clic su Ok, otterrai il seguente messaggio. Selezionare ASP. NET Core 2.2 e scegliere il Reagire modello.
Oltre a questo, come faccio ad aprire un progetto in react JS?
Panoramica della sfida
- Passaggio 1: configurazione dell'ambiente. Installa nodo.
- Passaggio 2: crea il file di progetto.
- Passaggio 3: configura webpack e babel.
- Passaggio 4: aggiorna package.json.
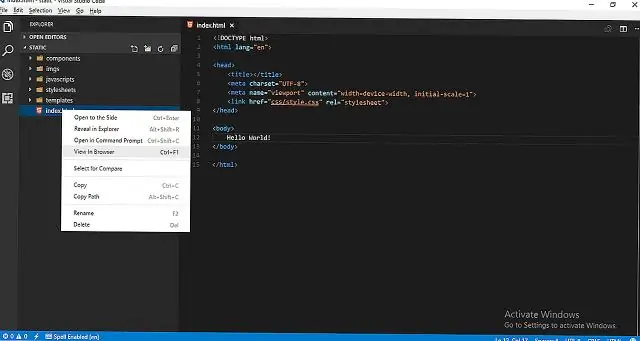
- Passaggio 5: crea il file Index.html.
- Passaggio 6: creare il componente React con JSX.
- Passaggio 7: esegui la tua app (Hello World).
Allo stesso modo, cos'è NPX vs NPM? npx è principalmente usato per eseguire script che si trovano in./node_modules/. bin, ma ha alcuni altri usi, inclusa l'esecuzione di comandi da una versione specifica di un pacchetto, mentre npm serve per installare i pacchetti stessi. Se sei su Linux o Mac, digita man npx e vedrai la documentazione sui suoi usi.
Ci si potrebbe anche chiedere, come posso eseguire un progetto React in Visual Studio?
Aprire Visual Studio 2017, premi Ctrl+Shift+N e seleziona l'applicazione Web ASP. NET Core (. NET Core) progetto digitare dai modelli. Quando fai clic su Ok, otterrai il seguente messaggio. Selezionare ASP. NET Core 2.2 e scegliere il Reagire modello.
JQuery è morto?
No, non lo è. È molto vivo perché dipende ancora da molti siti Web e plug-in. Ma la tendenza è in calo. Inoltre, nel 2019, JQuery non è una necessità perché il supporto del browser Javascript è più coerente che mai.
Consigliato:
Come apro una cartella di Visual Studio?

Esistono due modi per aprire una cartella in Visual Studio. Nel menu contestuale di Windows Explorer su qualsiasi cartella, puoi fare clic su "Apri in Visual Studio". In alternativa, dal menu File, fare clic su Apri e quindi su Cartella. Apri qualsiasi cartella con il codice di modifica dell'anteprima di Visual Studio "15". Vai ai simboli. Costruire. Eseguire il debug e posizionare i punti di interruzione
Come apro il programma di installazione di Visual Studio?

Apri il programma di installazione di Visual Studio Trova il programma di installazione di Visual Studio sul tuo computer. Ad esempio, in un computer che esegue Windows 10, seleziona Start e quindi scorri fino alla lettera V, dove è elencata come programma di installazione di Visual Studio. Consiglio. Apri il programma di installazione, quindi scegli Modifica. Importante
Come apro un progetto Git in Visual Studio?

Apri un progetto da un repository GitHub Apri Visual Studio 2017. Dalla barra dei menu in alto, scegli File > Apri > Apri da controllo del codice sorgente. Nella sezione Local Git Repositories, scegli Clona. Nella casella che dice Inserisci l'URL di un repository Git da clonare, digita o incolla l'URL per il tuo repository, quindi premi Invio
Come apro un progetto WiX in Visual Studio 2015?

Quando apri Visual Studio 2015, WiX 3.9 e i progetti precedenti saranno compatibili. Se hai VS 2012 e VS 2015, installa Wix ToolSet V3. Successivamente nel Pannello di controllo-->Programmi, scegli l'installazione di WIX, fai clic con il tasto destro e cambia
Come apro un progetto Git in IntelliJ?

O anche dopo aver creato un progetto in Intellij, puoi andare al menu VCS e includerlo nel repository Git. Puoi effettivamente utilizzare un repository esistente. Basta andare su Apri e aprire la directory che vuoi essere la tua root. Quindi seleziona la directory git repo, vai al menu VCS e seleziona Abilita integrazione controllo versione
