
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:28.
Per impostazione predefinita, a sfondo - Immagine è posizionato nell'angolo in alto a sinistra di un elemento e ripetuto sia verticalmente che orizzontalmente. Suggerimento: il sfondo di un elemento è la dimensione totale dell'elemento, inclusi padding e bordo (ma non il margine). Suggerimento: sempre set un sfondo -colore da utilizzare se il Immagine non è disponibile.
Allo stesso modo, le persone chiedono, come inserisco un'immagine di sfondo nei CSS?
Per impostazione predefinita, a sfondo - Immagine è posizionato nell'angolo in alto a sinistra di un elemento e ripetuto sia verticalmente che orizzontalmente. Suggerimento: il sfondo di un elemento è la dimensione totale dell'elemento, inclusi padding e bordo (ma non il margine). Suggerimento: imposta sempre a sfondo -colore da utilizzare se il Immagine non è disponibile.
Inoltre, perché la mia immagine di sfondo CSS non funziona? Se stai lottando per ottenere l'immagine di sfondo nell'intestazione per apparire, non preoccuparti. Dal momento che quel pezzo di codice vive nel tuo css cartella, dovrai anche ricordarti di salire di livello per arrivare a il img cartella, dove il tuo immagini sono. Assicurati di aggiungere../ a il di fronte il URL per il tuo immagine di sfondo a opera.
Inoltre, come faccio a creare un'immagine di sfondo in HTML?
Digita <div style=" sfondo - Immagine : URL('[ Immagine url]');"> nella riga successiva. Questo è il HTML tag per aggiungere un immagine di sfondo alla tua pagina web. Sostituire "[ Immagine url]" con l'effettiva posizione dell'URL del Immagine vuoi aggiungere.
Come aggiungo un'immagine di sfondo a un div?
Supponiamo di avere un div con class div, quindi utilizzare questi codici per impostare l'immagine come sfondo di div
- . div {
- background-image: url('link to image');
- posizione-sfondo:centro;
- background-repeat: no-repeat;
- }
Consigliato:
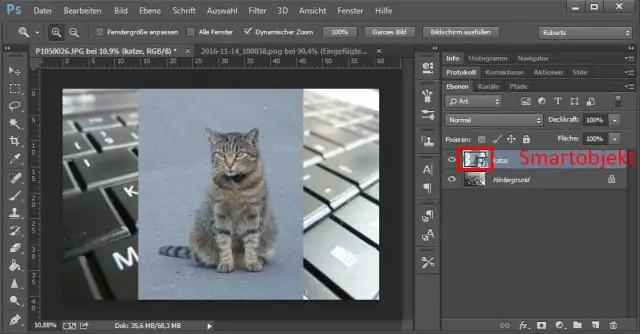
Come si inserisce una GIF su un'immagine in Photoshop?

Come creare una GIF animata in Photoshop Passaggio 1: carica le tue immagini su Photoshop. Passaggio 2: apri la finestra Timeline. Passaggio 3: nella finestra Timeline, fare clic su "Crea FrameAnimation". Passaggio 4: crea un nuovo livello per ogni nuovo fotogramma. Passaggio 5: apri la stessa icona del menu a destra e scegli "MakeFrames From Layers"
Come faccio a rendere bianco lo sfondo di un'immagine in Picasa?

Fare clic sulla scheda "Impostazioni" e utilizzare le opzioni qui per modificare la posizione, l'orientamento e il bordo delle immagini. Scegli uno sfondo utilizzando le impostazioni nella sezione Opzioni sfondo. Se selezioni il pulsante di opzione "Tinta unita", puoi quindi fare clic sul quadrato a destra e scegliere il colore che desideri
Come si inserisce un'immagine in una forma in Photoshop?

2 risposte Incolla la tua immagine in Photoshop. Trascina e rilascia o usa la finestra di dialogo Apri. Crea il livello forma (ellisse). Assicurati che l'immagine sia sopra il livello della forma nel pannello Livelli. Fai clic con il pulsante destro del mouse sull'immagine nel pannello dei livelli e scegli Crea maschera di ritaglio
Come centrare un'immagine di sfondo in un div?

Foglio di stile: CSS
Come si inserisce un'immagine nel mockup di balsamiq?

In myBalsamiq, crea un mockup e aggiungi un'immagine. Scarica il progetto sul desktop e decomprimi il progetto. Apri il Mockup in Balsamiq Mockups 2.x e seleziona Esporta Mockup XML. Modifica pagina Confluence, seleziona + Mockup interfaccia utente (usando la voce di menu della barra degli strumenti "+"). Seleziona Importa Mockup XML e incolla Mockup XML
