
- Autore Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Ultima modifica 2025-01-22 17:29.
Mentre tu Potevo aggiungere un rif al componente figlio, questa non è una soluzione ideale, poiché otterresti solo un'istanza del componente anziché un nodo DOM. Inoltre, questo non funzionerebbe con i componenti della funzione. Se tu usa React 16.3 o superiore, si consiglia di usa ref inoltro per questi casi.
A questo proposito, perché usiamo refs in react?
Riferimenti sono una funzione fornita da Reagire per accedere all'elemento DOM e al Reagire elemento che tu potrebbe aver creato da solo. Loro sono Usato nei casi in cui noi desidera modificare il valore di un componente figlio, senza farlo utilizzo di oggetti di scena e tutto.
Inoltre, come si passano gli arbitri in reazione? Definiamo a rif nel componente che necessita del riferimento e passaggio al componente pulsante. Reagire volere passaggio il rif attraverso e inoltrarlo fino a <pulsante riferimento ={ rif }> specificandolo come attributo JSX. Quando il riferimento è allegato, rif . current punterà al nodo DOM.
Oltre a questo, gli arbitri reagiscono male?
Secondo il funzionario reagire docs, Sebbene stringa arbitri non sono deprecati, sono considerati legacy e probabilmente saranno deprecati in futuro.
Cosa fa reagire createRef?
Creazione di riferimenti - Utilizzo Reagire . createRef () e allegarli a Reagire elementi tramite l'attributo ref. In sostanza, assegni il Ref restituito da Reagire . createRef () a una proprietà di istanza, quando un componente è costruito (aka, nel costruttore del componente). In questo modo, il Rif Potere essere referenziato in tutto il componente.
Consigliato:
Quale database dovrei usare con il nodo js?

Nodo. js supporta tutti i tipi di database, indipendentemente dal fatto che si tratti di un database relazionale o di un database NoSQL. Tuttavia, i database NoSQL come MongoDb sono la soluzione migliore con Node. js
Dovrei usare flusso o Redux?

Flux è un pattern e Redux è una libreria. In Redux, la convenzione è di avere un singolo archivio per applicazione, solitamente separato internamente in domini di dati (è possibile creare più di un archivio Redux se necessario per scenari più complessi). Flux ha un solo dispatcher e tutte le azioni devono passare attraverso quel dispatcher
Quale tipo di dati dovrei usare per un numero di telefono in SQL?

Memorizza i numeri di telefono in un formato standard utilizzando VARCHAR. NVARCHAR non sarebbe necessario poiché stiamo parlando di numeri e forse di un paio di altri caratteri, come '+', ' ', '(', ')' e '-'
Quale DB dovrei usare?

Le tue scelte sono: Un RDBMS basato su client-server, come MySQL, MSSQL, Oracle, PostgreSQL ecc. Sono solidi, in uso in produzione per molto tempo ma necessitano di configurazione, gestione. Un database SQL basato su file, come SQLite 3. Non richiedono molta configurazione o gestione
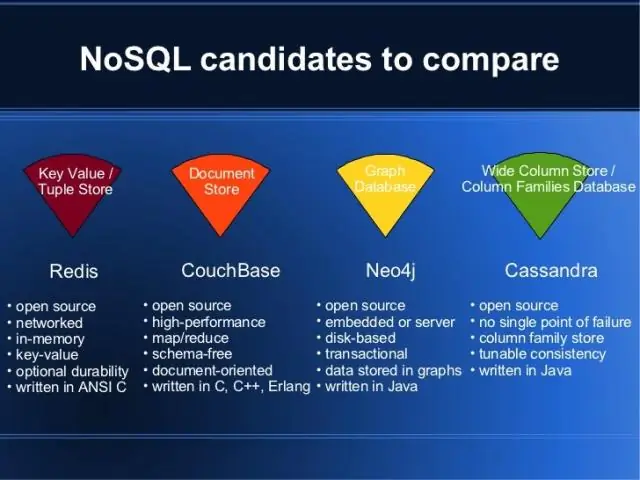
Quando dovrei usare un approccio NoSQL rispetto a Rdbms?

In generale, si dovrebbe considerare un RDBMS se si hanno transazioni multi-riga e join complessi. In un database NoSQL come MongoDB, ad esempio, un documento (noto anche come oggetto complesso) può essere l'equivalente di righe unite su più tabelle e la coerenza è garantita all'interno di quell'oggetto
